
Trasformare sfide in opportunità, questo ci contraddistingue. Ogni cliente presenta esigenze uniche, che richiedono l'abilità di modellare proposte personalizzate e su misura. La nostra forza sta nel plasmare soluzioni web ottimali, adattate a guidare le aziende attraverso il labirinto digitale.
Con pensiero strategico ideiamo e proponiamo alternative innovative pensate per rispondere alle necessità specifiche degli utenti. Perché navigare il web non è una banale azione ma un’esperienza frutto di processi tecnici e creativi.
Il contesto
L’azienda produce cosmetici per il viso volti a risolvere particolari caratteristiche della pelle, impiegando i dati ottenuti da un test fisico che l’utente è chiamato a svolgere per ottenere una formulazione del prodotto completamente personalizzata.
L’analisi del problema
A differenza di un normale e-commerce quindi i prodotti non sono direttamente vendibili:
l’elaborazione del test non può essere manuale, svolta visivamente da un operatore, ma è necessario un algoritmo di elaborazione e riconoscimento immagini automatico che possa generare risultati omogenei utilizzabili poi in fase di produzione
Inoltre l’azienda prevede partnership con operatori fisici del settore beauty e quindi prevede che l’utente possa anche rivolgersi presso una struttura convenzionata, per ottenere il test, sebbene il calcolo della formulazione e l’acquisto vero e proprio possa perfezionarsi e concludersi solo mediante e-commerce per garantire adeguata protezione degli algoritmi di calcolo e convergenza dei dati scongiurando sistemi di sincronizzazione non di facile implementazione nei casi in cui la rete vendita non sia di proprietà.
In questo scenario cambiano i flussi di acquisizione del test, che viene fornito direttamente in loco ed il sistema deve inoltre gestire il calcolo delle provvigioni sul retailer nel caso la vendita vada a buon fine tramite il sito web.
La soluzione al problema
Abbiamo quindi deciso di creare due customer journeys differenti, in funzione del fatto che l’utente sia un ospite oppure sia registrato e loggato.
Nel primo caso l’utente accede ad una vetrina che mostra tutto il parco prodotti, descritti con tutte le informazioni comuni ad ogni formulazione, ovvero tutti quei dati che non cambiano in funzione del test e del quiz che l’utente potrebbe eseguire. Questo per evitare che l’utente abbia la sensazione di ignoto e senza obbligarlo a registrarsi per vedere cosa sia disponibile. Ciò inoltre permette di aumentare la sitemap e ottenere quindi vantaggi anche lato SEO.
Nel secondo caso invece l’utente viene chiamato ad acquistare il test fisico, eseguirlo, caricarne la fotografia a sistema in modo che in aggiunta alle risposte che darà nel quiz interattivo sia possibile stendere la lista dei prodotti personali, idonei e già correttamente formulati.
Il collegamento tra mondo offline e mondo online avviene via QR-code stampati sulle confezioni, sui prodotti, legati ai retailer e a coupon di sconto, con i quali è possibile ad esempio caricare i test legati ad un retailer in modo da non perdere l’informazione di legame al fine del calcolo delle provvigioni, ri-acquistare nuovamente un prodotto acquistato in precedenza con la medesima formulazione del tempo, tracciare la provenienza del test utilizzato dall’utente (ad esempio se ricevuto come omaggio in una fiera del settore o simili).
Il contesto
L’azienda propone molteplici tipologie di prodotto, in termini di materiali, obiettivi e campi d’applicazione. Gli interlocutori, per la maggior parte professionisti del settore del lighting design, hanno differenti esigenze e punti di vista nella ricerca del prodotto ideale. Inoltre possono essere utenti che già collaborano e conoscono l’azienda, come invece essere nuovi potenziali clienti senza alcuna conoscenza riguardo le varie sfaccettature del vasto catalogo. L’obiettivo è di consentire alle diverse tipologie di trovare nel modo più chiaro e veloce possibile l’informazione desiderata
L’analisi del problema
La definizione dell’architettura dell’informazione e ancor più quella della tassonomia dei prodotti non può essere sommaria o univoca: un unico user flow monolitico calza solo per un tipo di utente, ma non per tutti, non per tutti gli altri. E’ necessario quindi scomporre le caratteristiche dei prodotti, delineando una successione di faccette e trovare il modo di farle coesistere tutte, contemporaneamente, per soddisfare il maggior numero di esigenze e punti di vista.
In linea generale le personas presenti nella journey sono di due tipi:
La soluzione al problema
Destrutturando le features dei prodotti e analizzandole poi globalmente, abbiamo potuto individuare dei caratteri e dei criteri comuni di classificazione:
Per ognuno dei criteri e per ognuna delle relazioni tra più criteri abbiamo identificato ulteriori descrittori per consentire ulteriori filtri dinamici dedicati.
L’utente quindi può accedere alla navigazione del catalogo in prima battuta seguendo uno qualsiasi dei criteri di classificazione, a piacimento, i quali lo conducono a liste di prodotto già sommariamente filtrate, così da escludere quelli che sicuramente non sono di suo interesse in funzione della scelta fatta.
Successivamente, ristretto il campo d’azione con la navigazione e raggiunta una pagina di prodotti omogenei, entrano in gioco gli ulteriori filtri dedicati in pagina, con i quali potrà affinare ancor di più la ricerca.
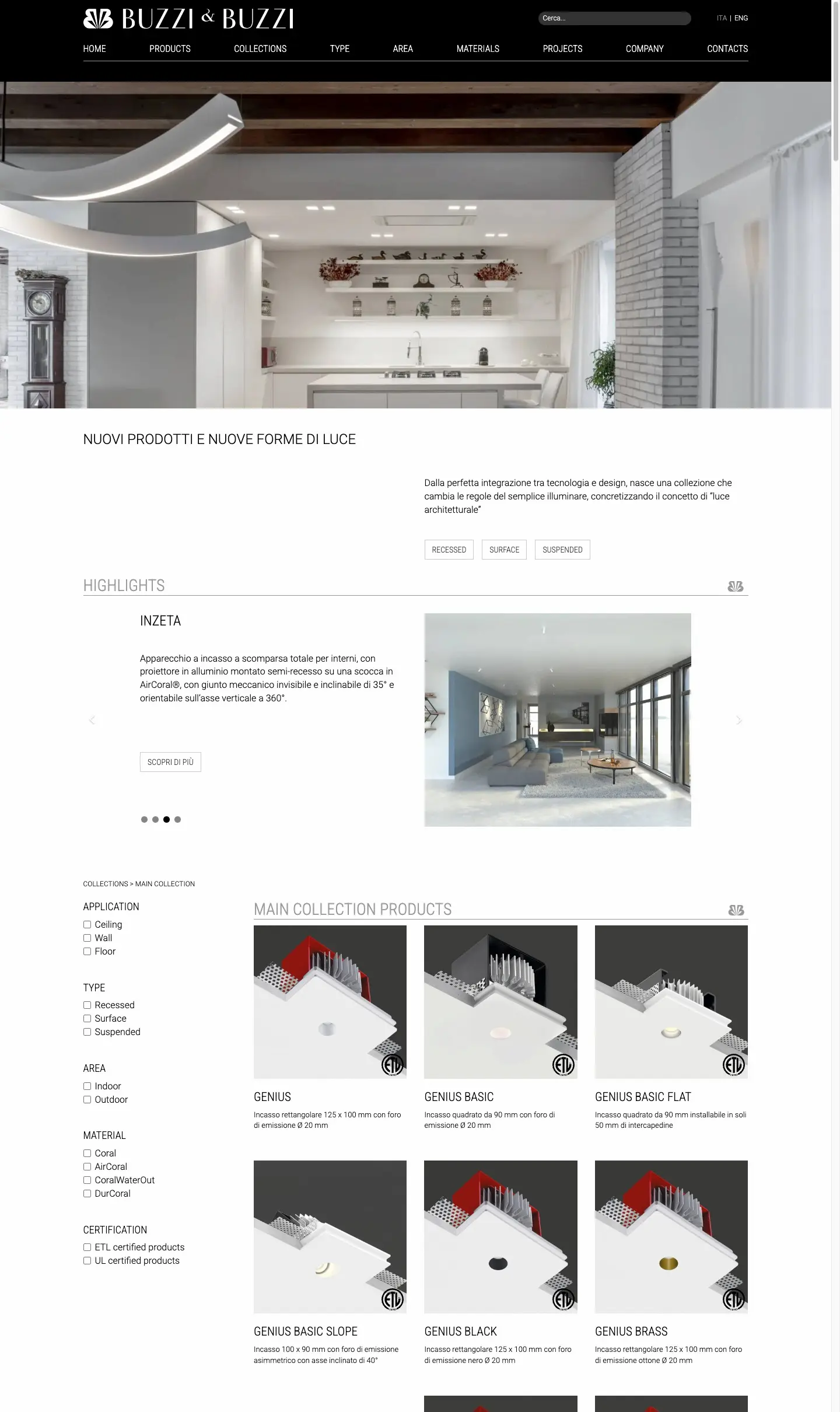
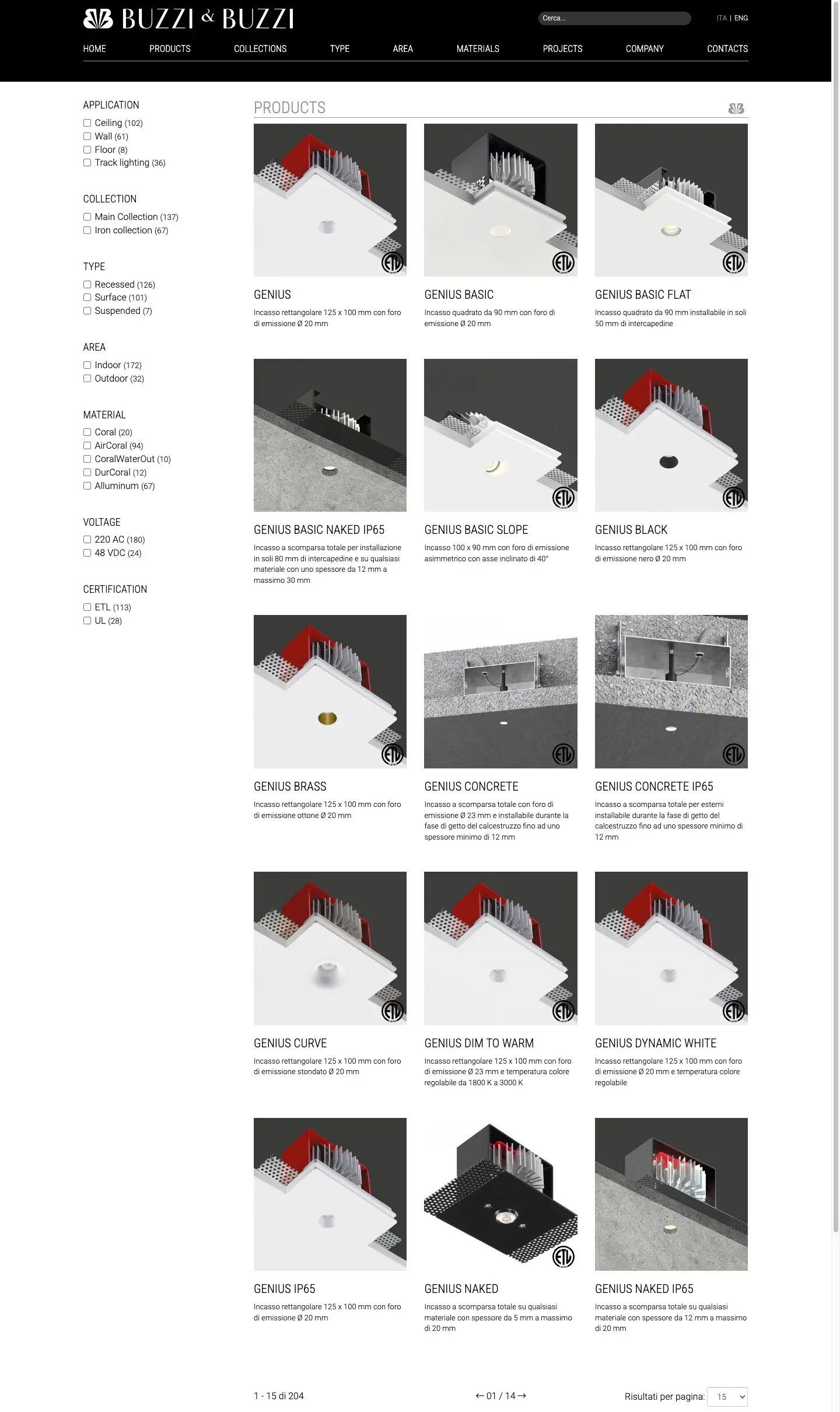
Lista prodotti di una collezione (main) e filtri dedicati

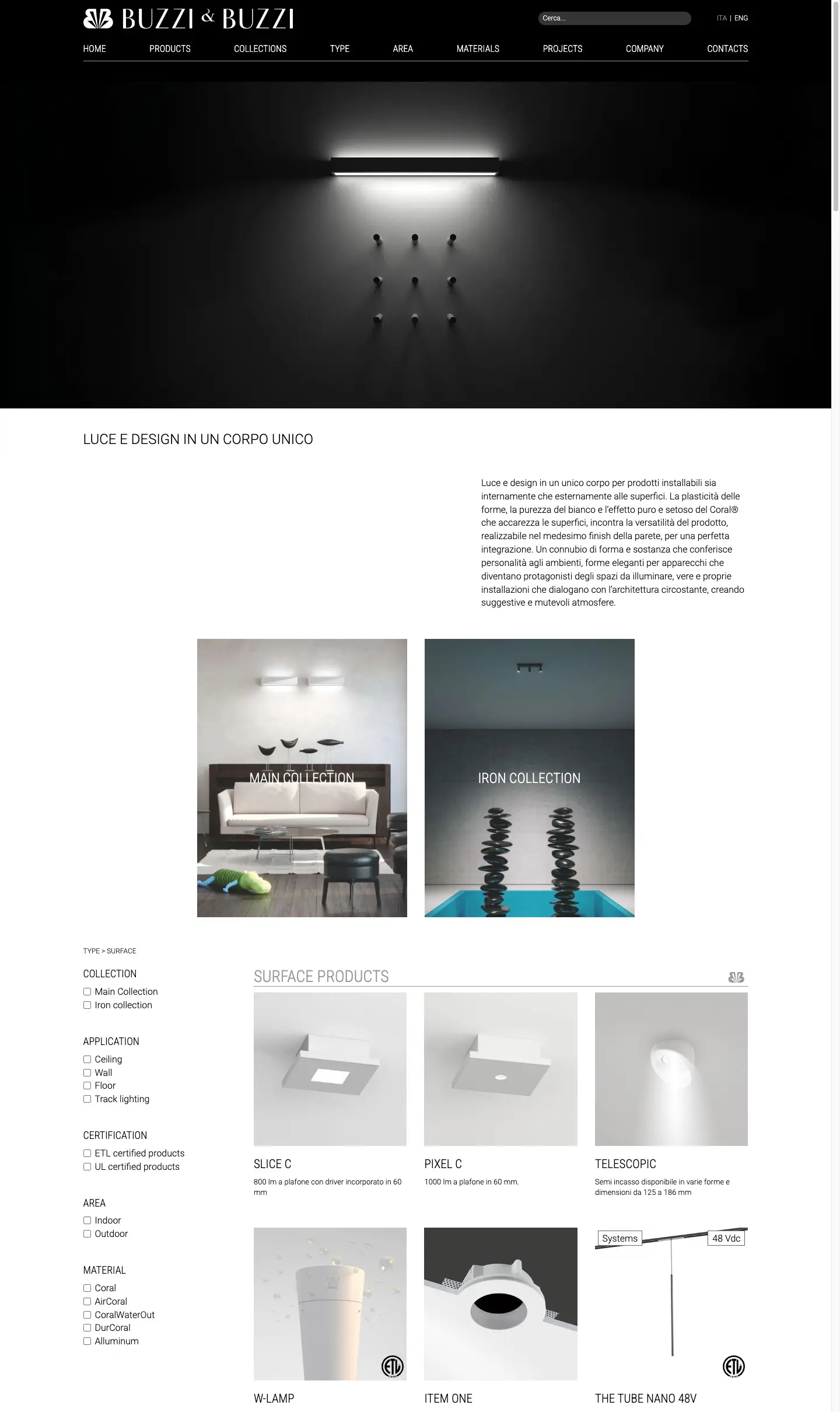
Lista prodotti di una tipologia di applicazione (surface) e filtri dedicati

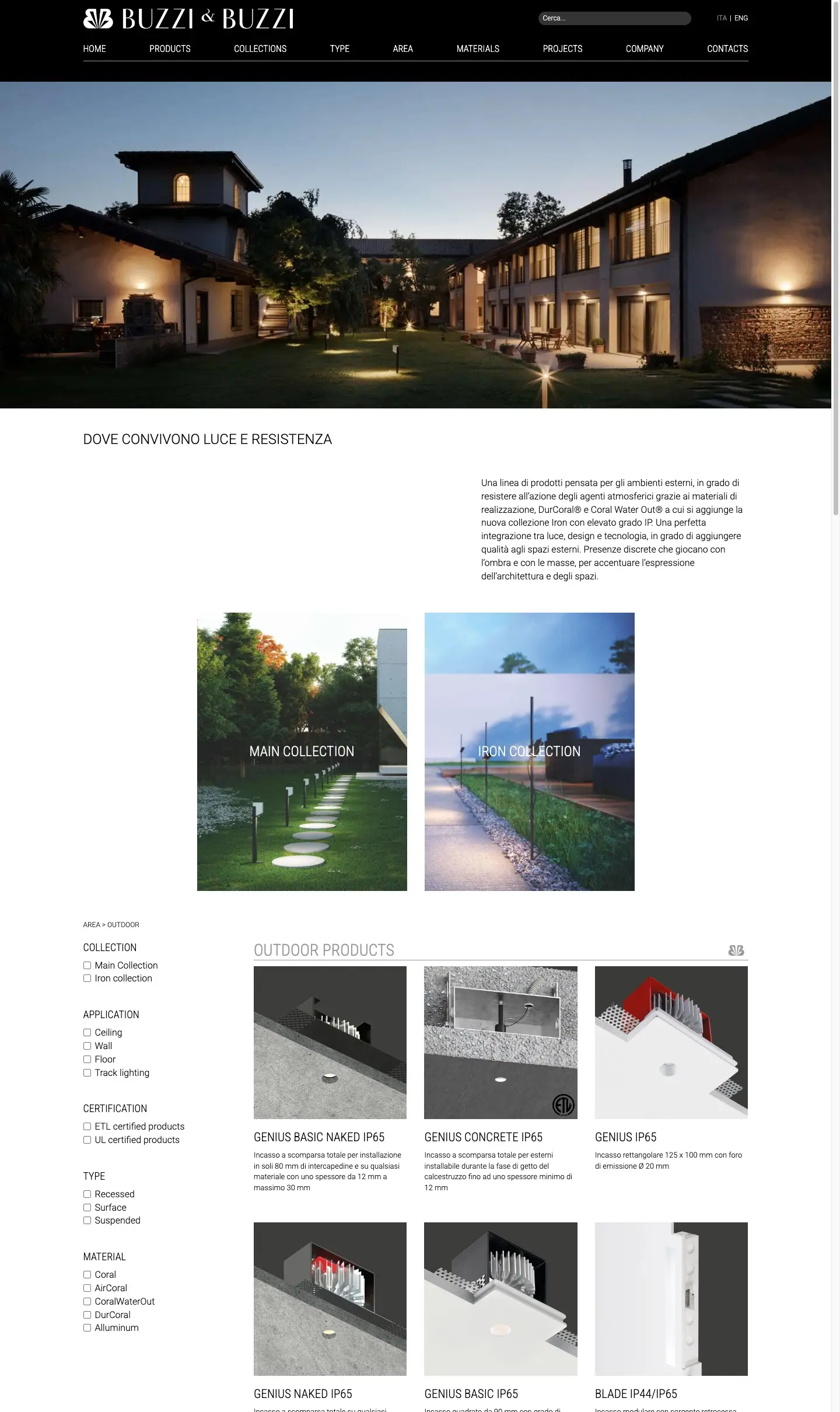
Lista prodotti per un'area di destinazione (outdoor) e filtri dedicati

Lista prodotti di un materiale (aircoral) e filtri dedicati

In aggiunta abbiamo inoltre permesso un accesso completo e globale di tutti i prodotti, in una sezione di lista unica, monopagina con filtri interni, senza navigazione, così da consentire una visione panoramica del catalogo prodotti anche a chi ancora non conosce l’azienda e che potrebbe quindi non sapere quale strada intraprendere tra le possibili.
Lista di tutti i prodotti non filtrati e tutti i filtri

Perchè quindi non semplificare il tutto implementando solamente questa ultima e più semplice soluzione? Se accedo ad una sezione contenente tutti i prodotti con tutti i filtri potrei trovare quel che cerco sia che conosca il mondo Buzzi & Buzzi sia che non lo conosca. In un certo senso questo è vero e in effetti molte architetture dell’informazione che si possono trovare in rete sono di questo tipo, i costi sono inferiori e non è nemmeno richiesto un grosso sforzo tecnico lato progettuale. La differenza sta non tanto nel cosa sia possibile restituire all’utente con l’una o l’altra logica di classificazione, ma nel come:
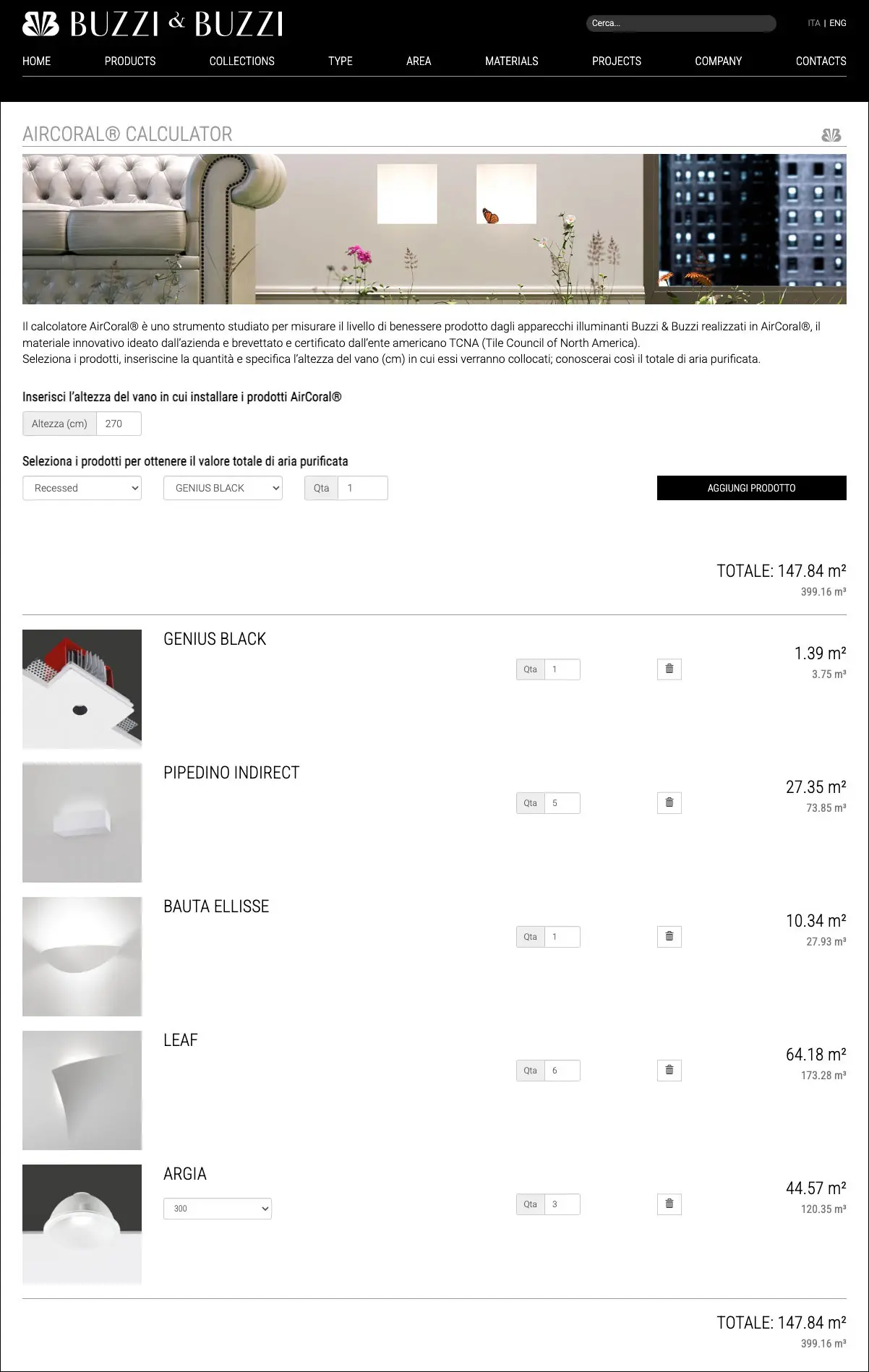
buzzi-buzzi.it/calcolatoreAirCoral
Il contesto
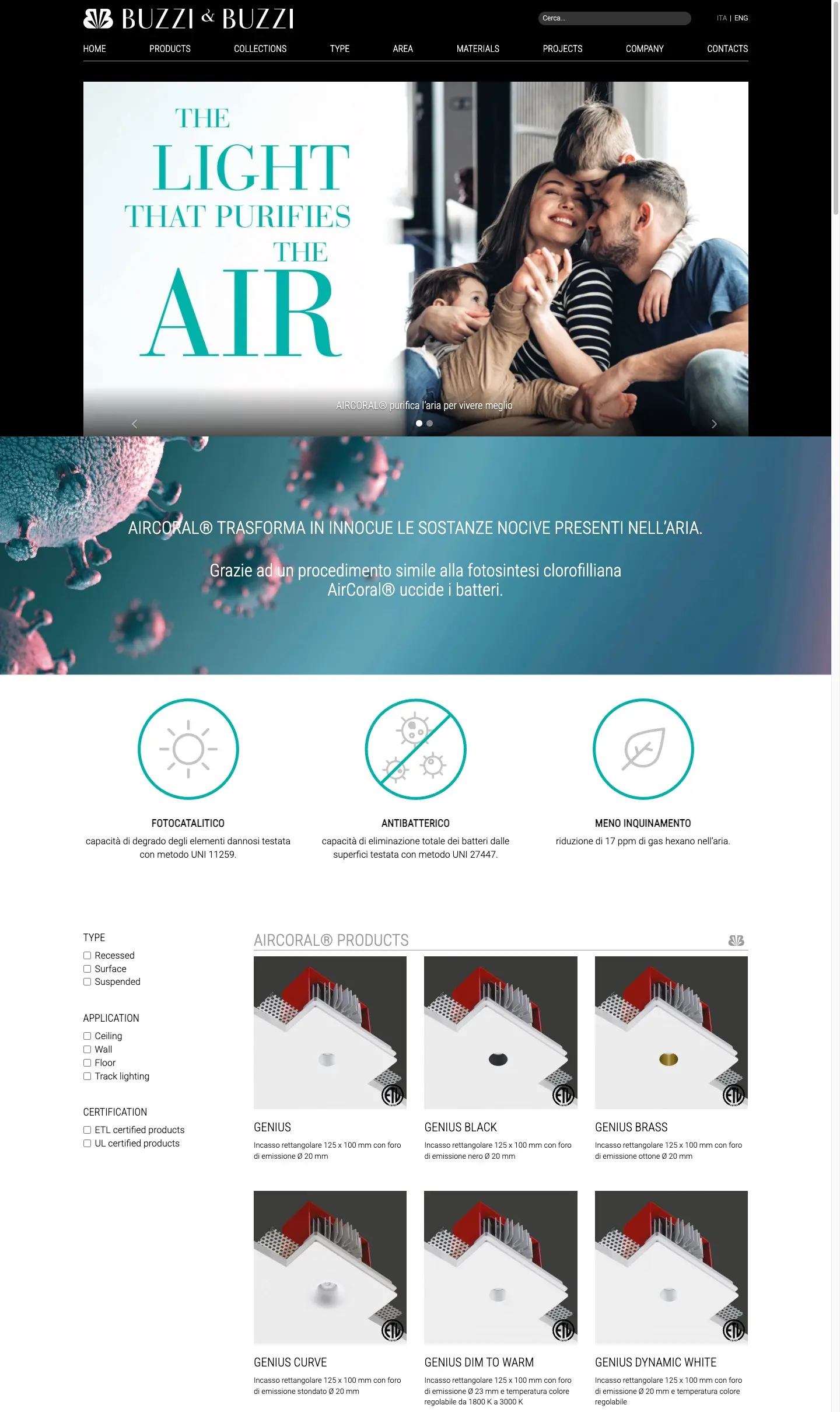
L’azienda produce una linea di apparecchi illuminanti composti da un materiale che a contatto con l’aria ha effetti antibatterici, anti-inquinamento e fotocatalitici. Le proprietà purificanti di questo materiale variano in funzione della grandezza del prodotto e della parte esposta all’aria, a parità di ambiente in cui è collocato. L’azienda voleva comunicare al meglio ai propri interlocutori le caratteristiche di questo materiale e dei prodotti relativi.
L’analisi del problema
Nonostante nella scheda tecnica del prodotto scaricabile dal sito vi sia l’indicazione della quantità di aria purificata al mq/mc, progettare un ambiente reale, con più prodotti diversi tra loro, obbligherebbe l’utente a effettuare diversi download di schede prodotto ed effettuare a mano tutti i calcoli in base a quali/quanti prodotti voglia inserire nell’ambiente e alle caratteristiche di superficie/volume dell’ambiente stesso.
La soluzione al problema
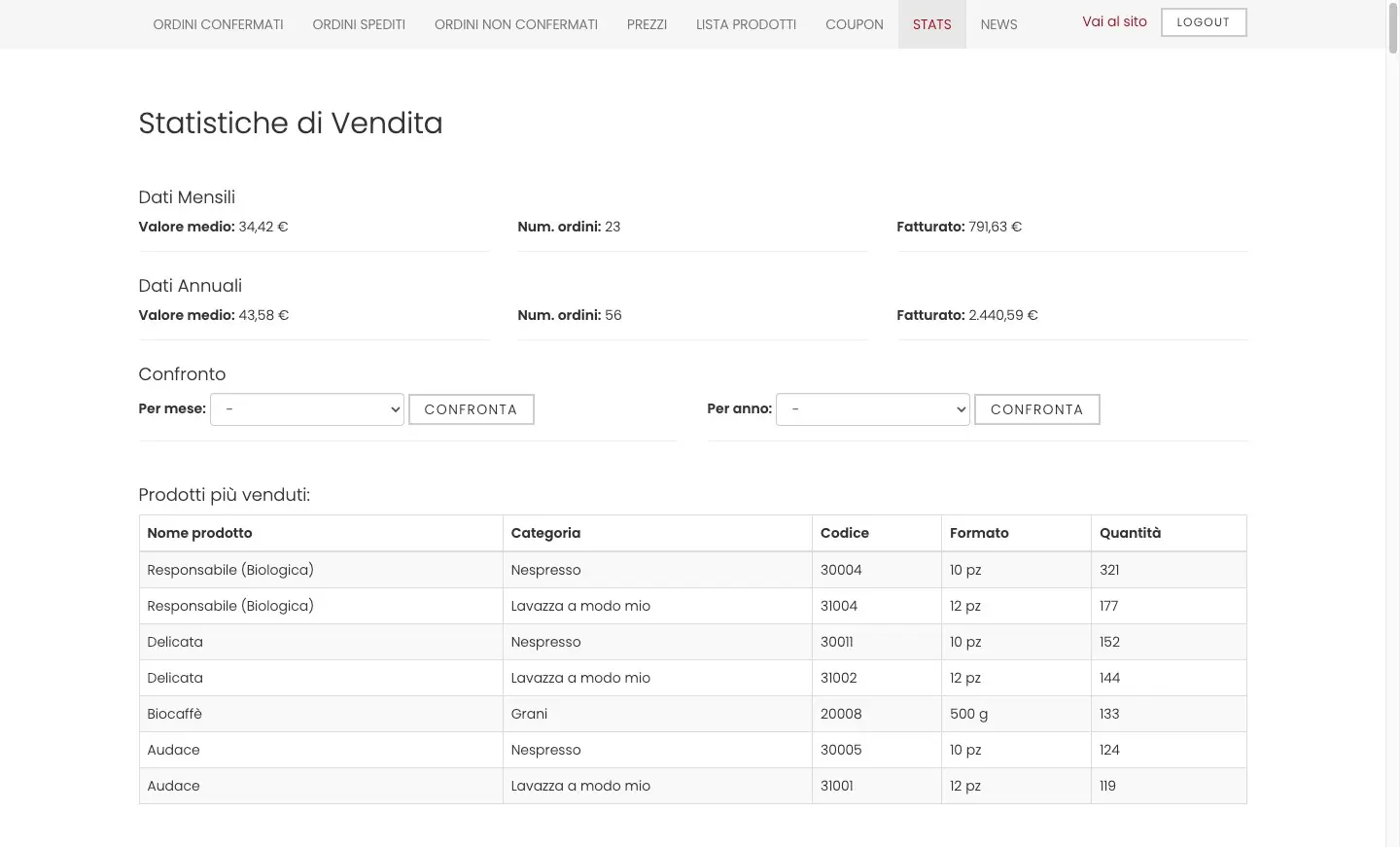
Questa operazione era automatizzabile, dal momento che i prodotti sono già censiti a database e che il valore di purificazione è noto. Abbiamo quindi realizzato un calcolatore interattivo che permetta all’utente di:
Attraverso queste informazioni fornite dall’utente, incrociate con quelle proprie del prodotto, il sistema permette di visualizzare istantaneamente il calcolo in tempo reale sia della superficie in mq dell’ambiente purificato sia del volume in mc della quantità d’aria purificata; questo calcolo viene effettuato e mostrato sia sui parziali dei singoli prodotti che sul totale dei prodotti scelti.

Il contesto
Il cliente inizialmente partì con la richiesta del refactor del sito web aziendale.
Nei mesi successivi le richieste di modifica ed implementazione continuarono ad aumentare secondo i loro bisogni. Approcciando il progetto secondo i principi di iperconvergenza il sito web aziendale diventa presto il driver principale della comunicazione online e offline, nonchè piattaforma di memorizzazione e di elaborazione di dati sensibili. Forum interno, blog, localizzazione in 10 lingue, schede tecniche in pdf realizzate on demand con 2 sistemi diversi di misurazione, gestione dei permessi di accesso avanzato, aree riservate con profilazione secondo tipologia di utente, versione mobile servita ad hoc, sono solo alcune funzionalità realizzate nel corso del tempo.
L’analisi del problema
La sfida maggiore risiede certamente nel progettare sia il lato hardware delle macchine che quello software, e relative devops, nel modo più astratto possibile, affinchè le continue modifiche evolutive richieste possano essere implementate senza alcun disservizio o rollback. La tecnologia cloud in questo senso è la più indicata.
La soluzione al problema
Le funzioni richieste si estendono in profondità su vasta scala in molti reparti aziendali, dal settore tecnico a quello produttivo, dal marketing al financial. Tutto gestito in un unica piattaforma in cui è definito quali informazioni vengano rese pubbliche, quali rimangano private e quali condivise solo con alcuni interlocutori.
Ogni funzione progettata e rilasciata è integrata con le altre nonostante vi siano target differenti, divisi in gruppi di ruoli con accesso e permessi diversificati, ed admin differenti che operano mediante sezioni customizzate dello stesso unico cms, ma pensate sulle loro esigenze lavorative e sulle loro competenze informatiche.
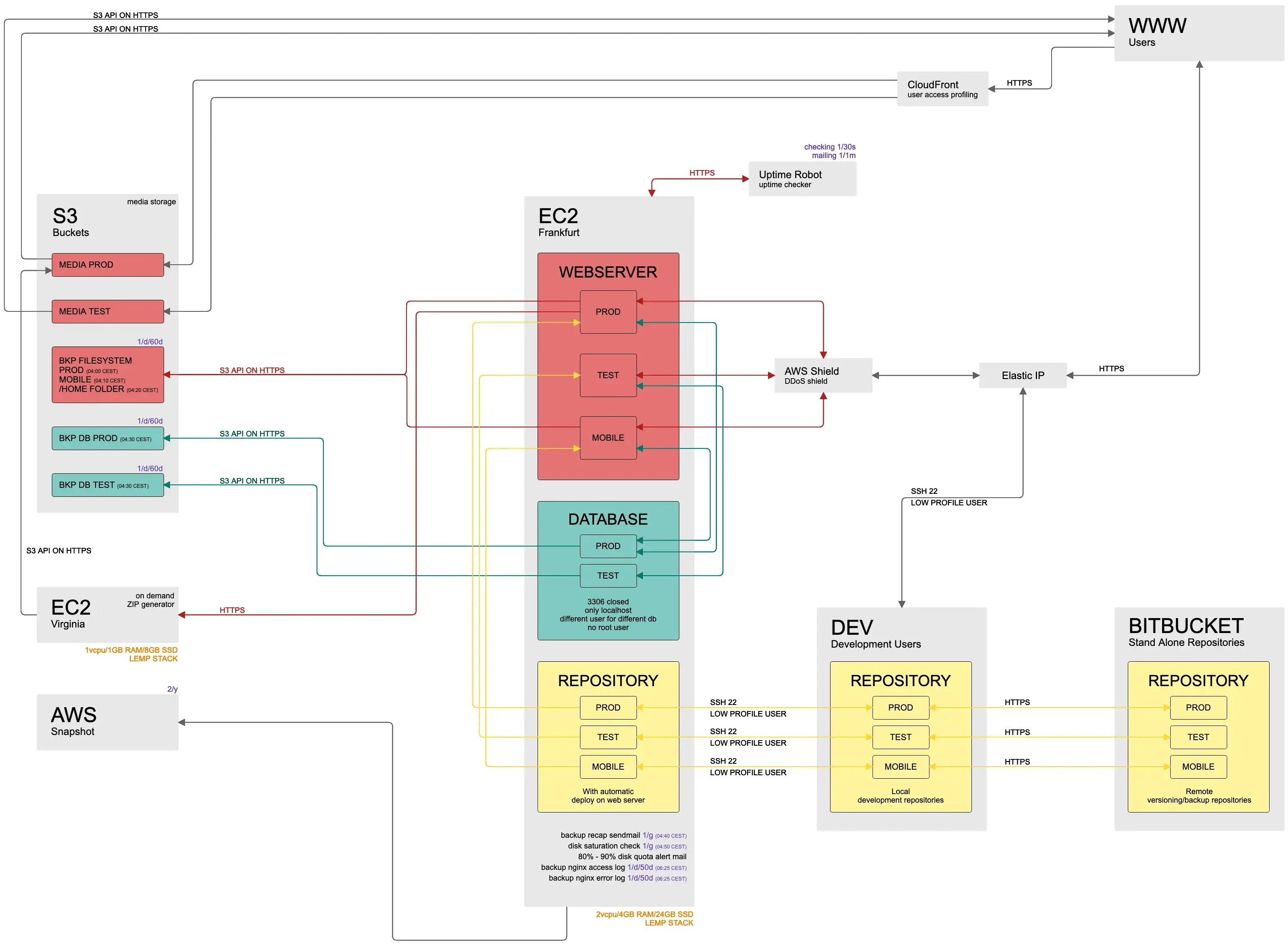
Il progetto ha richiesto non solo un importante lavoro di sviluppo software ma anche di un’infrastruttura cloud all’altezza, schematizzata di seguito.
Localmente il progetto di sviluppo (dev) viene realizzato su 3 ambienti distinti: produzione, test e mobile. Ognuno dei 3 ambienti ha il permesso di push sulle rispettive 3 repository su bitbucket, via https, impiegate in questo senso anche come ulteriore layer stand alone di backup del codice, oltre che di versionamento dello stesso.
Gli ambienti locali hanno inoltre il permesso, mediante connessione sicura SSH di effettuare il push anche sulle 3 rispettive repository di produzione, residenti nell’istanza EC2 di calcolo utilizzata per l’elaborazione del codice sorgente.
L’istanza dispone di un sistema di rilascio automatico verso i 3 webserver per consentire il rilascio agevole ed automatico del codice e di una serie di funzioni aggiuntive:
La versione mobile, servita e customizzata light per funzionare anche in condizioni di scarsa connettività, si interfaccia sul medesimo database della versione desktop e tablet. Separatamente il database di test permette, unitamente al codice sorgente di test, di avere un clone che consenta la validazione lato cliente dei rilasci significativi. Entrambi i database prevedono diversi criteri di sicurezza tra cui:
Sia per l’ambiente di test che per quello di produzione sono presenti ulteriori bucket S3 dedicati allo storage dei media, i quali devono poter essere pubblici o privati. Su profilazione e relativa autenticazione, in funzione della sezione del portale e della funzione richiesta, un file privato diventa disponibile ad un’utenza specifica mediante l’impiego di una CDN di distribuzione in CloudFront, che permette l’accesso o il divieto di accesso ad una risorsa S3 a seconda che l’autenticazione sia andata o meno a buon fine.
In alcune sezioni è disponibile la possibilità di download massivo di media tramite la generazione di uno zip ricorsivo sull’albero, on demand. Tale esecuzione, per non sovraccaricare l’istanza EC2 principale di Francoforte, viene demandata ad una seconda istanza EC2 in Virginia che, ricevuta la richiesta dall’utente via https genera lo zip dei file richiesti, li deposita via API nel bucket di competenza per poi essere consegnati all’utente. Il sistema si accorge se un qualsiasi dato legato ad uno zip precedentemente realizzato abbia subito modifiche e in caso affermativo rimuove lo zip appena creato, che altrimenti rimane a disposizione di future richieste evitando l’impiego di risorse per la ri-compressione e abbattendo i tempi di attesa.

Il contesto
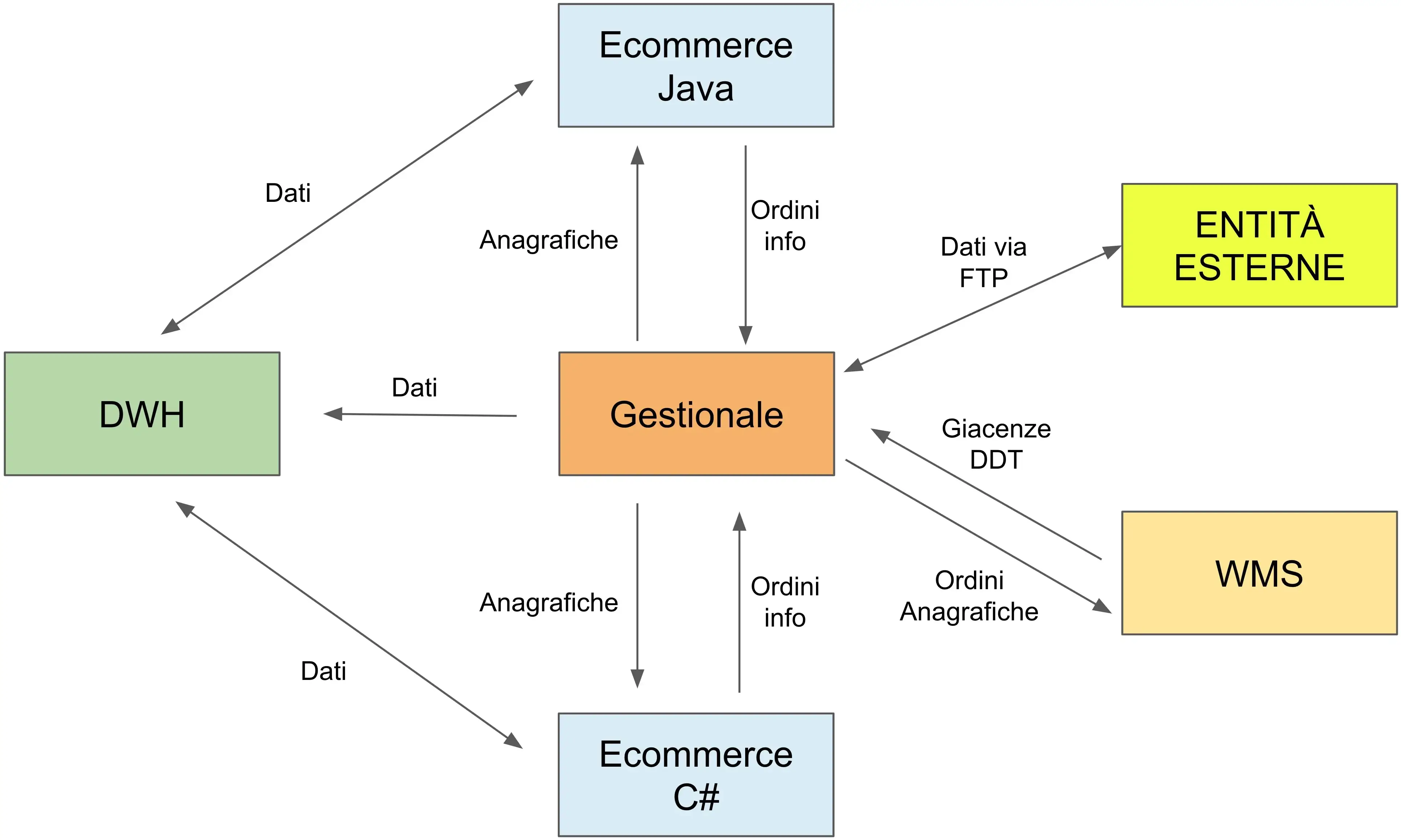
L’azienda della provincia di Brescia, che lavora nel settore del commercio di farmaci all’ingrosso/distribuzione, è parte di un gruppo che fa capo alla sede di Napoli. Il gestionale è quello del gruppo installato sui server di Napoli mentre le applicazioni commerciali e di gestione magazzino sono locali. È stato quindi realizzato un sistema di comunicazione tra il gestionale ed i sistemi satelliti, per distribuire i dati anagrafici del gestionale ai sistemi locali e ricevere da questi le informazioni commerciali e di magazzino. Vi è poi un sistema di raccolta dati statistici dai vari sistemi per il supporto delle attività di vendita e gestione.
L’analisi del problema
I vari sistemi sono implementati in linguaggi diversi:
La comunicazione tra questi sistemi avviene attraverso un applicativo Python che di volta in volta, si appoggia a tabelle di confine e/o direttamente alle tabelle dei dati, come per l'aggiornamento delle anagrafiche. Nel gestionale vengono accentrate tutte le informazioni anagrafiche, contabili, finanziarie, copia degli ordini e dei DDT prodotti dai sistemi esterni. Da qui vengono distribuite ai vari sistemi, in particolare gli e-commerce inviano gli ordini al gestionale che genera le richieste di allestimento per il WMS che segue l’allestimento e la spedizione della merce. I sistemi esterni oltre ai documenti contabili forniscono al gestionale anche informazioni che permettono a questo di capire la situazione commerciale/finanziaria e le giacenze di magazzino. Quest’ultima inoltre deve essere comunicata dal WMS agli ecommerce.
Il sistema è già stato realizzato, ma richiede continue manutenzioni per adeguarlo alle nuove esigenze e/o opportunità di business che l’azienda molto dinamica continua a creare. Vi è inoltre l’esigenza di inviare e ricevere informazioni e/o documenti (ordini,ddt, anagrafiche…) via FTP da e per sistemi esterni anche di aziende non appartenenti al gruppo.
La soluzione al problema
Viene richiesta quindi una competenza multi piattaforma, soprattutto a livello di DB per creare/adeguare i vari flussi di dati che di volta in volta si rendono necessari. Si può andare dalla semplice modifica di un flusso per aggiungere informazioni commerciali/finanziarie che dal gestionale vengono passati agli e-commerce, alla creazione di nuovi canali di comunicazione con entità esterne per la ricezione e l’invio di anagrafiche ed ordini. Adeguando lo sviluppo alle esigenze del particolare sistema con cui ci si interfaccia.

Il contesto
L’azienda produce sistemi custom di illuminazione a profilo. Incentrando il lavoro su commessa non dispone di magazzino, nè di un elenco prodotti finito. La richiesta è di una comunicazione a 360 gradi di tutte le configurazioni possibili.
L’analisi del problema
Da un primo deep dive emergono numerose variabili in gioco, molte delle quali a cascata e consequenziali ad altre, le quali complessivamente permettono di ottenere oltre 16 milioni di combinazioni differenti per altrettanti codici prodotto. Per la natura stessa dei descrittori, rispondenti per buona parte ad una tassonomia a faccette ma in altri casi gerarchico enumerativa, dato il numero di combinazioni possibili si abbandona la strada di definizione di un catalogo prodotti interattivo tradizionale.
La trasversalità di collocazione delle SKU non permette agevolmente la composizione di liste di elementi nidificati.
La soluzione al problema
Cambiando paradigma di lettura del servizio si abbandona quindi l’idea di far cercare all’utente il prodotto di cui ha bisogno in virtù di un sistema a configurazione che gli consenta di trovarlo effettuando delle scelte che eliminino le combinazioni non rispondenti.
L’obiettivo diventa quindi la standardizzazione di un prodotto custom, argomento molto richiesto dalle aziende che a prescindere dal settore merceologico abbiano bisogno di permettere ai propri interlocutori la definizione di un prodotto finito sotto forma di composizione di più elementi eterogenei.
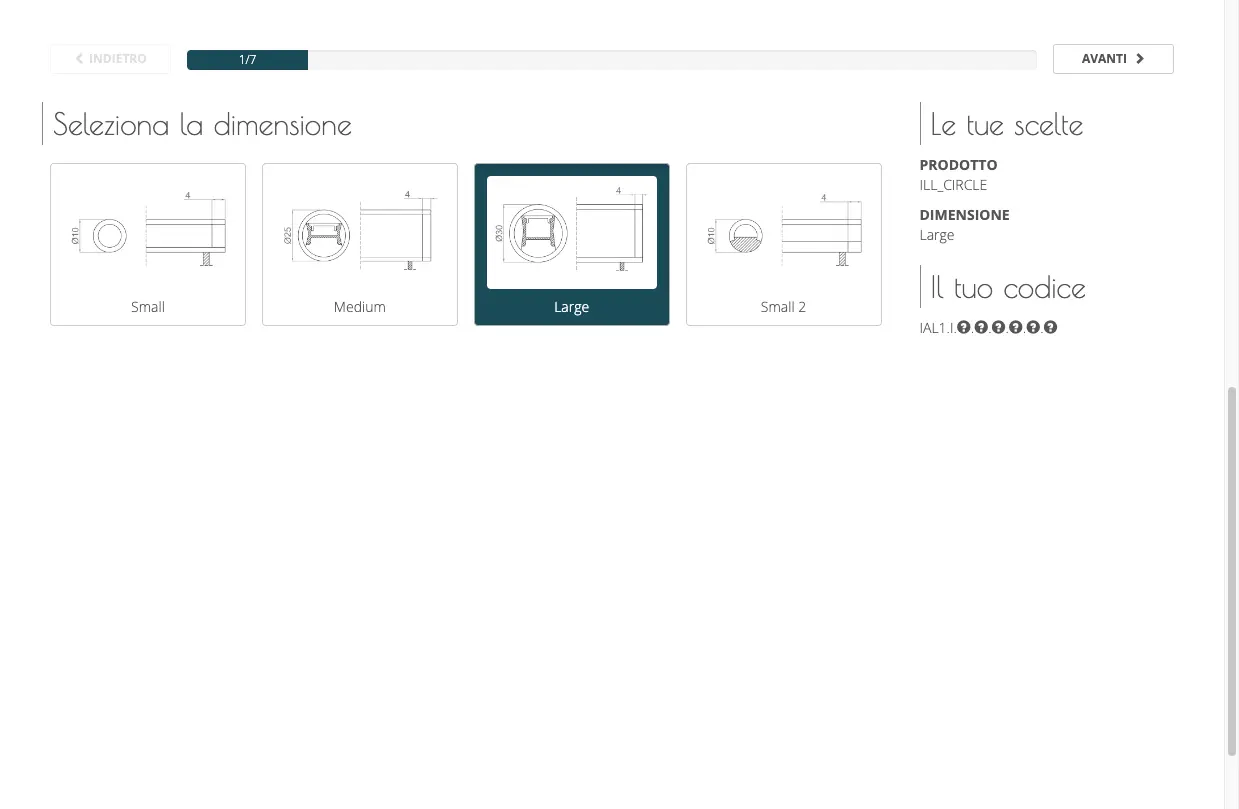
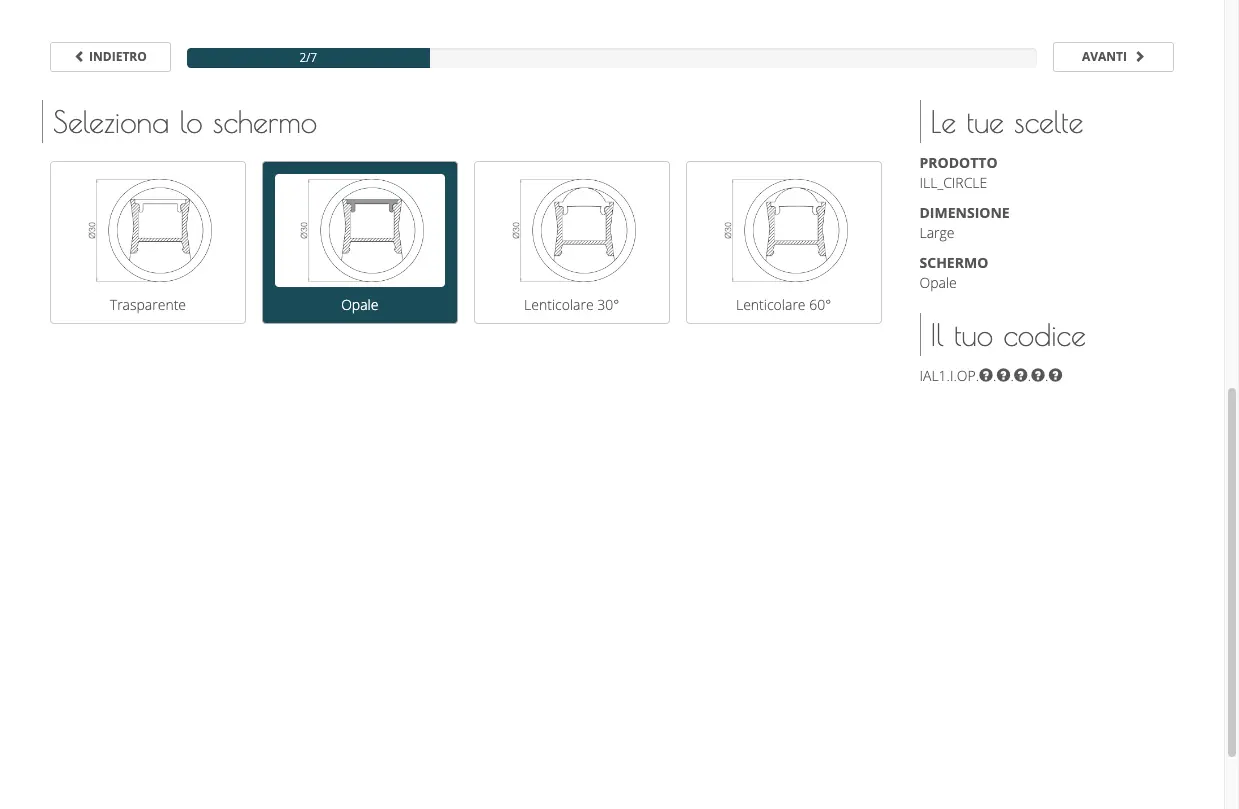
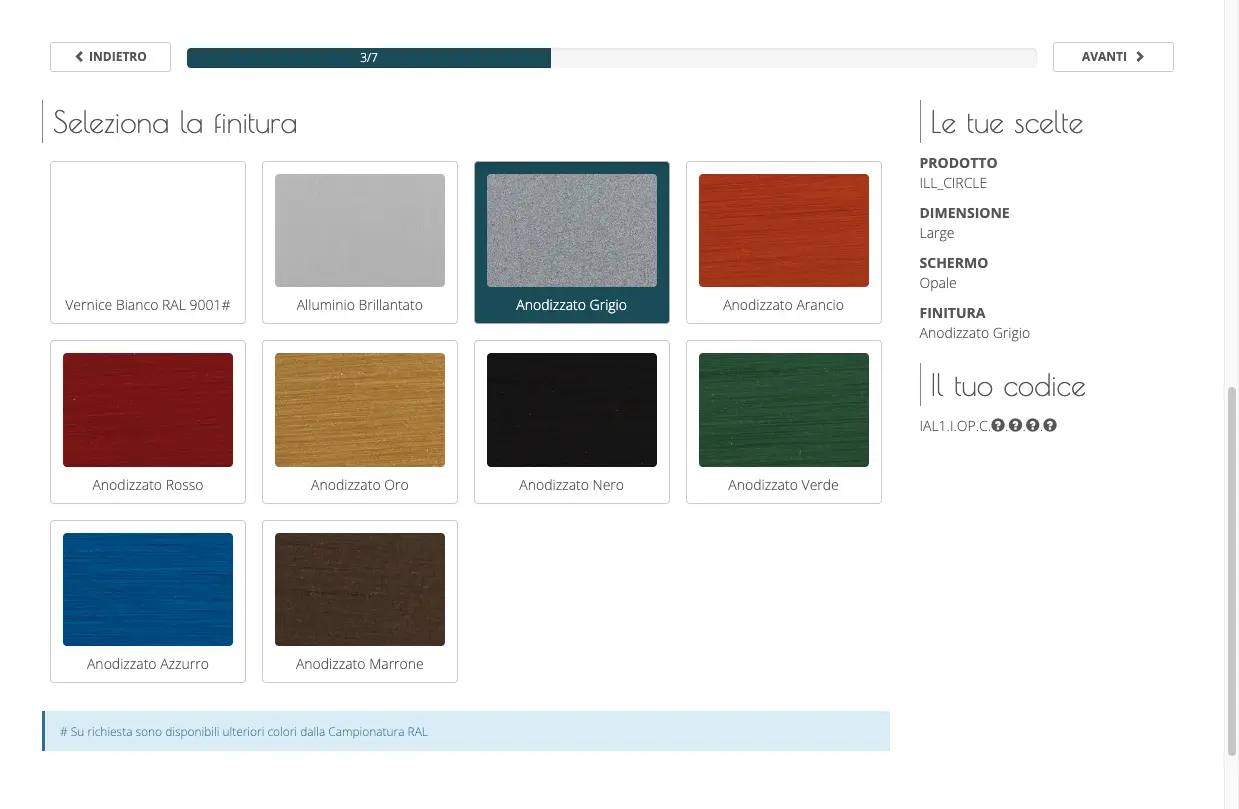
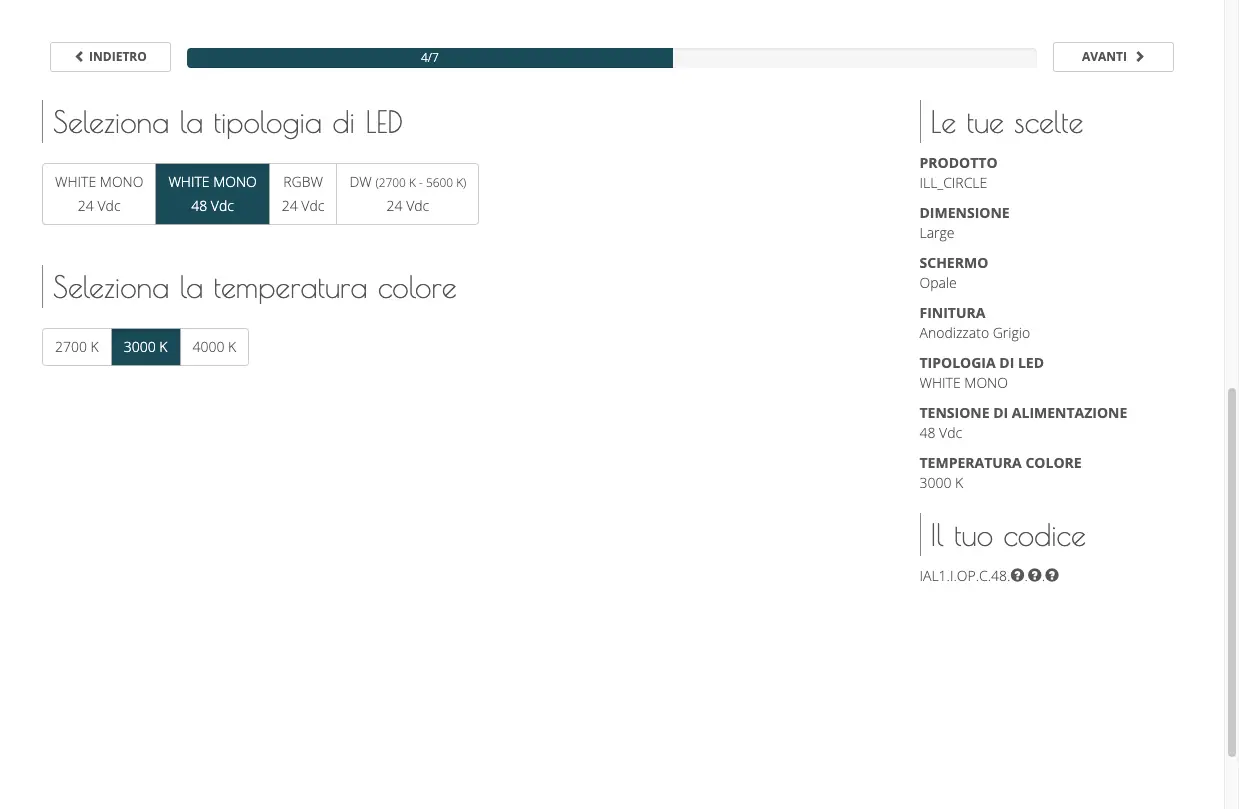
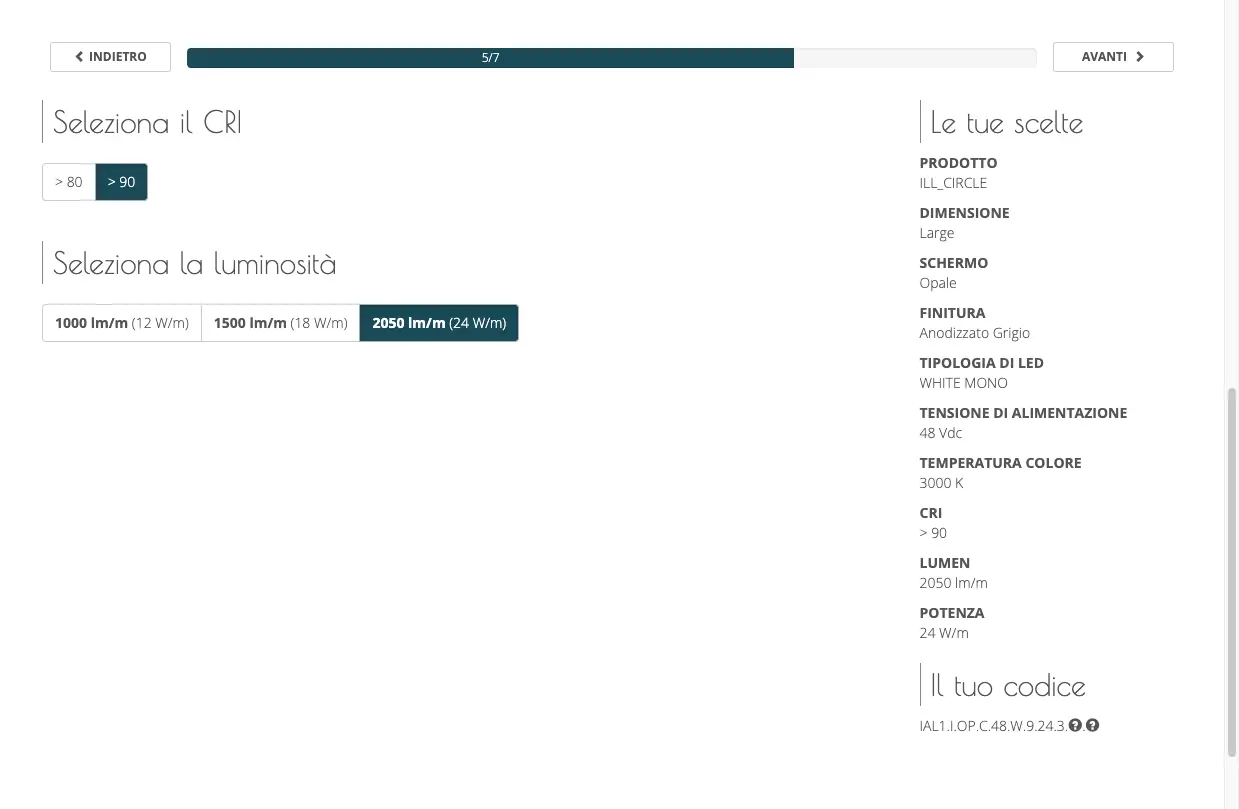
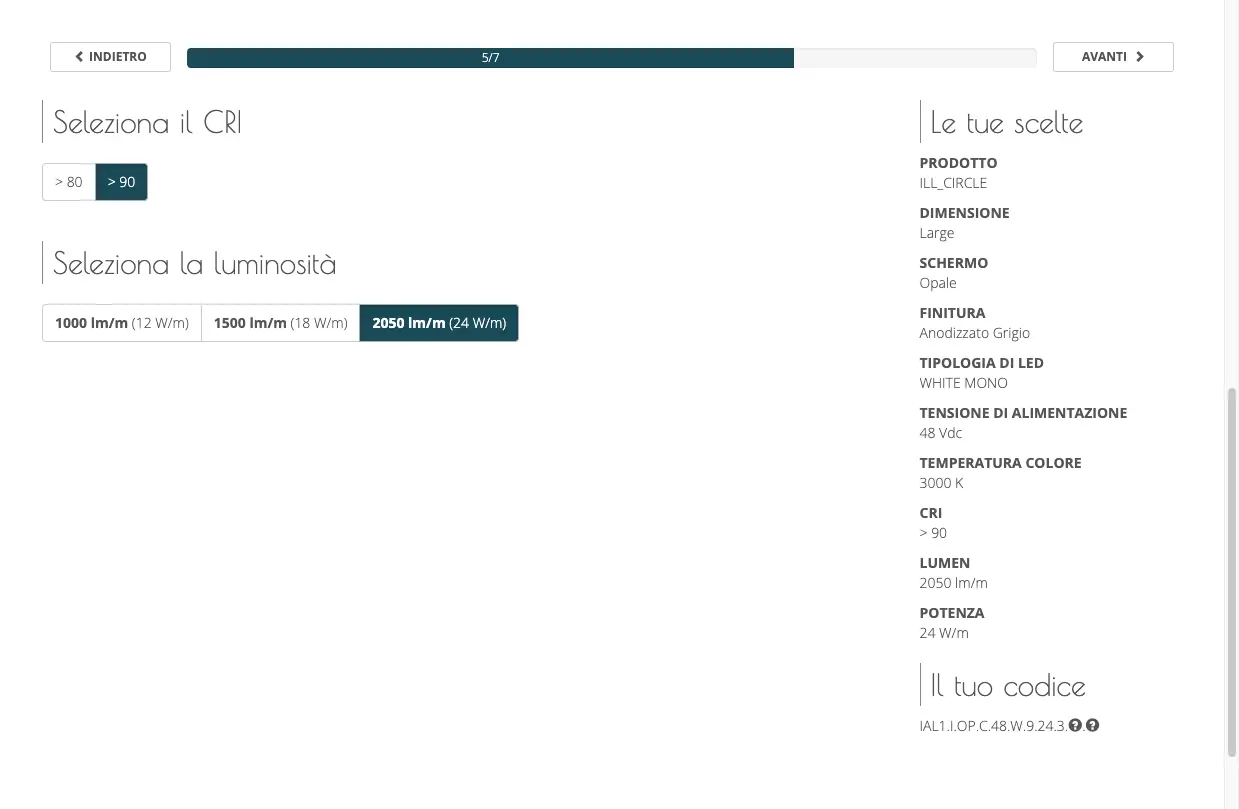
Si definiscono in prima battuta le macro categorie di descrittori per le quali l’utente viene chiamato a fornire in input l’informazione di cui necessita.
Successivamente si definisce l’ordine di apparizione degli step di configurazione tenendo conto contemporaneamente di:
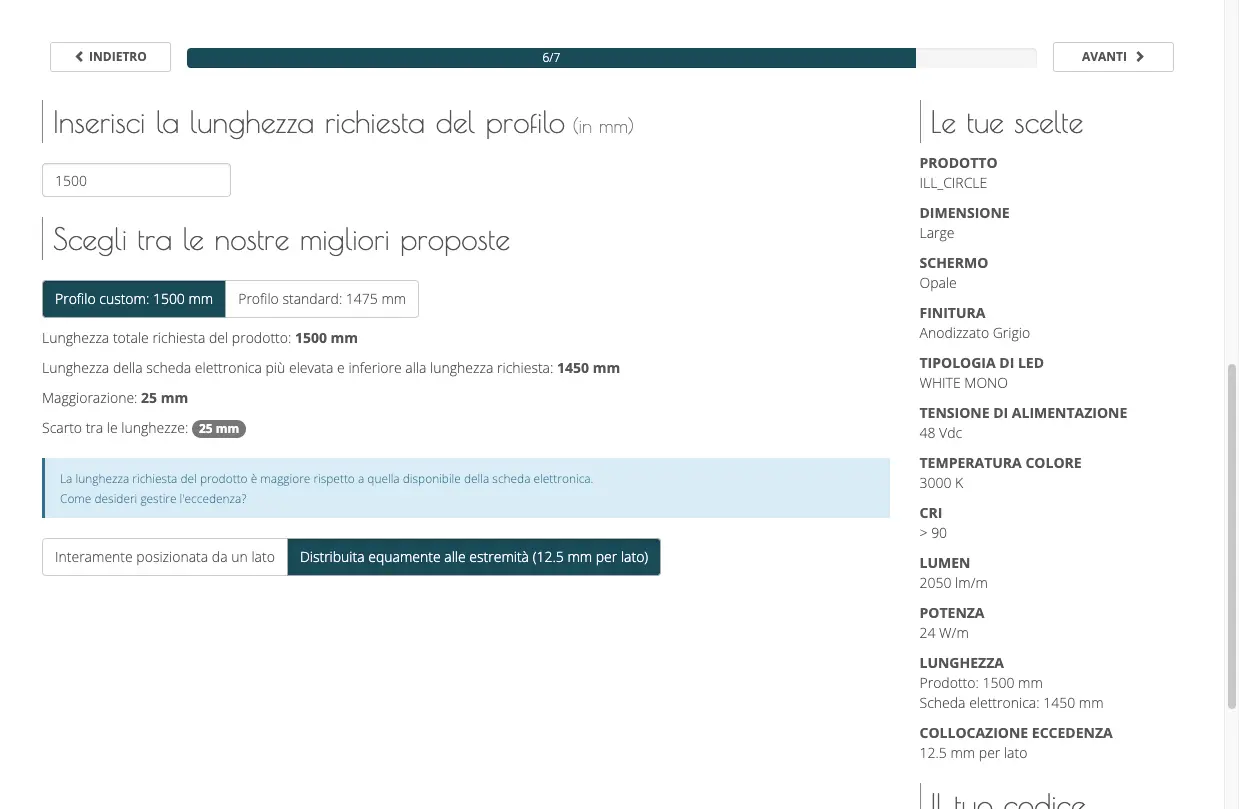
La generazione del codice prodotto secondo specifiche dell’utente avviene in una decina di passaggi, al termine del quale l’utente può salvare quel codice, esportare la scheda tecnica in pdf generata live on demand e ripartire con la configurazione di un nuovo codice.







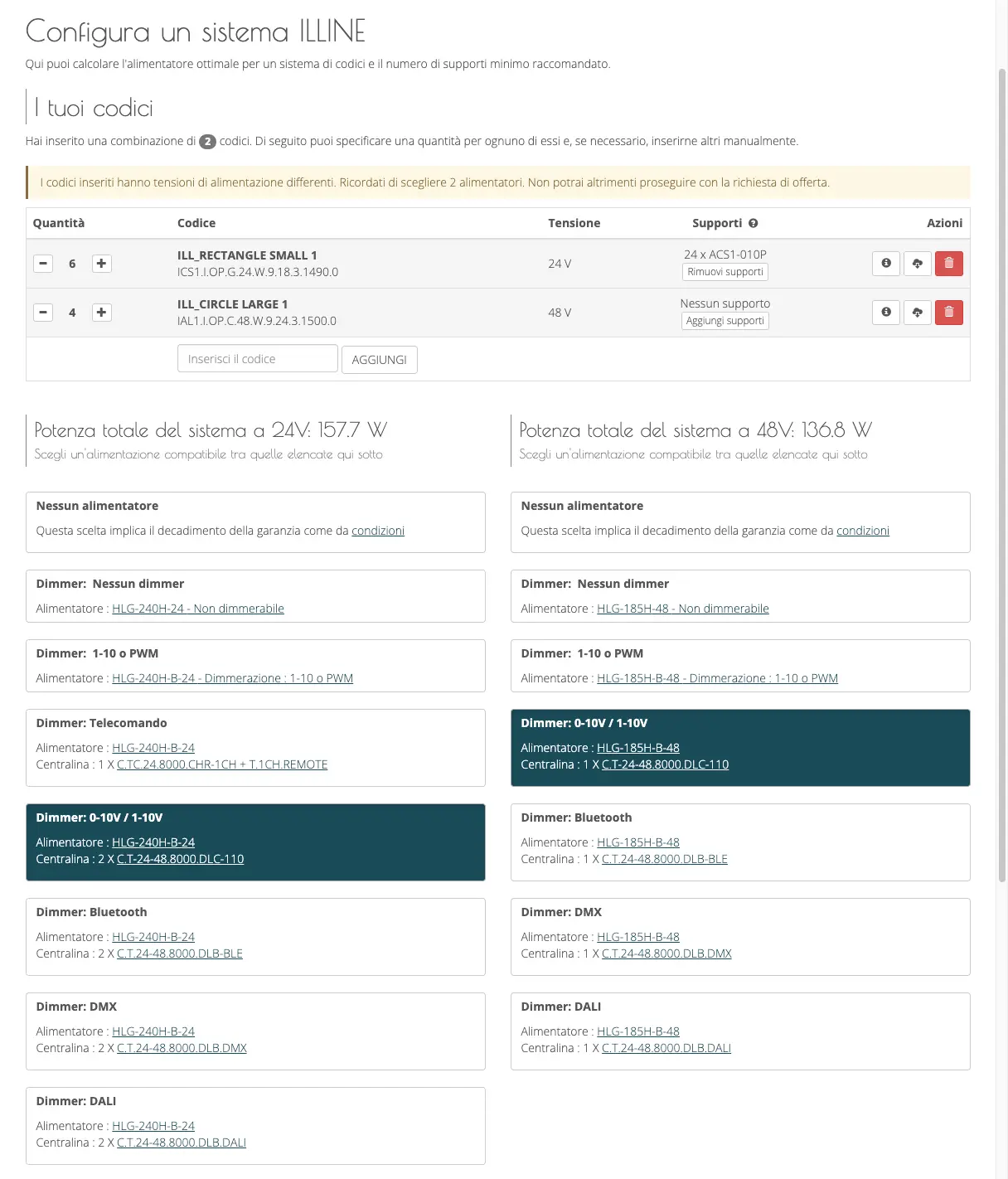
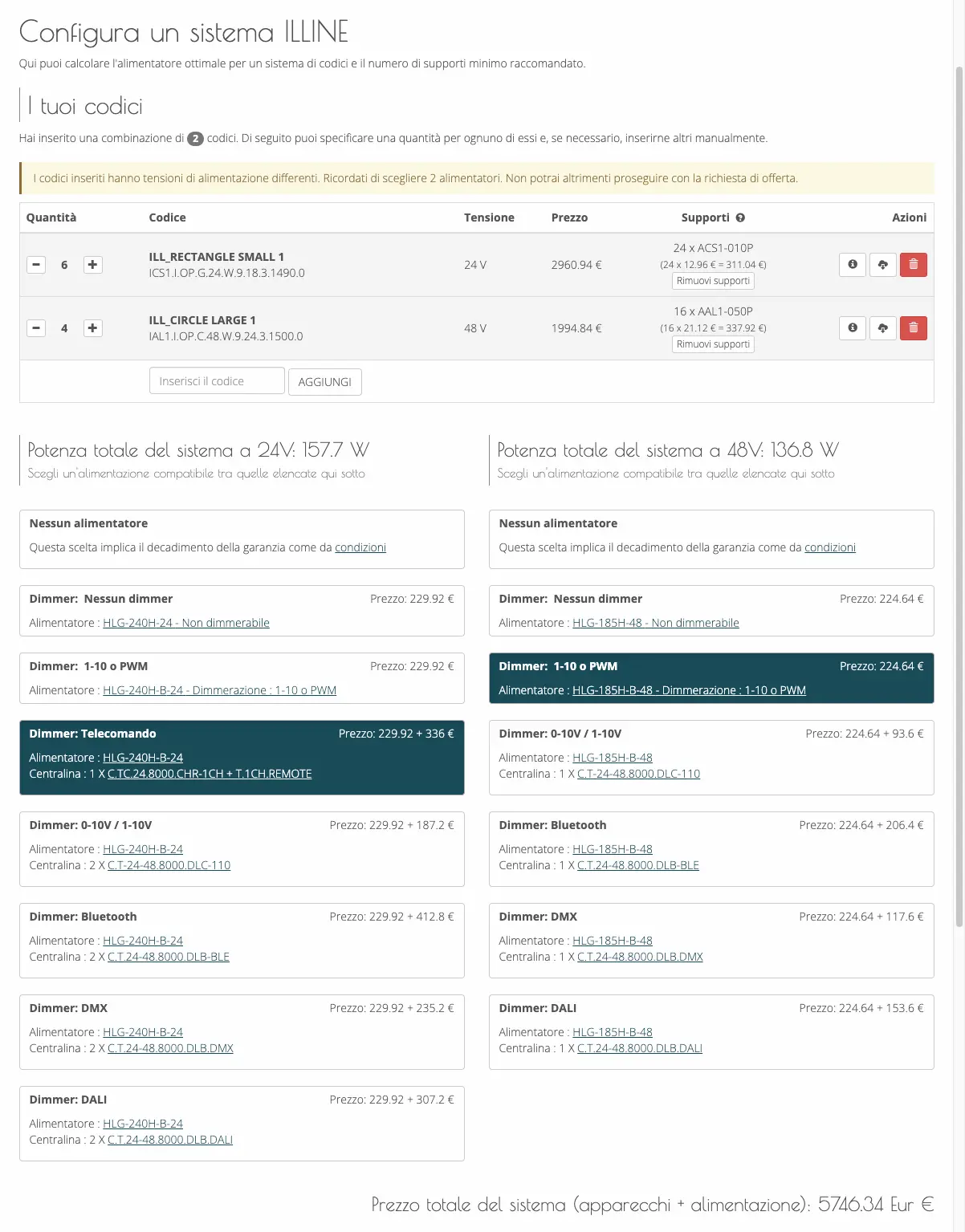
Al termine della configurazione di tutti i prodotti si può passare ad un secondo configuratore che permette di raggruppare i prodotti in uno o più sistemi, per i quali definire ulteriori informazioni che, a partire dall’imputazione delle quantità richieste per ogni ogni sku, calcoli in tempo reale la potenza richiesta, il numero di centraline di alimentazione e di controllo necessarie e diversi altri parametri. Al termine della configurazione del sistema il software permette una seconda esportazione in pdf, generata live on demand, comprendente la distinta base di ogni sistema, le schede tecniche di tutti i prodotti inseriti e delle centraline/alimentatori aggiuntive.
Entrambe le esportazioni, sia del singolo codice, sia dell’intero sistema, possono essere, a scelta dell’utente, inviate all’azienda sotto forma di richiesta di preventivo.

Per ogni componente/descrittore di un prodotto, e per ogni alimentatore/centralina di un sistema, viene associato un prezzo e il software è quindi in grado, sommando tutte le parti, di ottenere il prezzo complessivo di listino sia di ogni sku sia dell’intero sistema.
Previo login moderato l’azienda concede l’accesso ad alcuni interlocutori, per i quali è definita una scontistica dal prezzo di listino. Quando questi utenti accedono, il configuratore mostra in aggiunta anche il prezzo del prodotto, sia a video, nei vari passaggi, che in esportazione del pdf. In questo modo la richiesta di preventivo diventa a tutti gli effetti un modulo d’ordine che spieghi all’azienda in modo semplice ed inequivocabile quanti e quali prodotti custom debba realizzare.

Il contesto
Un’azienda che rilancia i suoi prodotti con una nuova immagine fresca e dinamica. Un progetto di comunicazione che vuole essere quasi pioneristico per il settore, supportando l’attività con un concreto apporto tecnologico. Per Landa vogliamo ridefinire i paradigmi agli occhi degli utenti semplificando inoltre una struttura di prodotti molto complessa ed articolata, mantenendo elevatissimo l’impatto estetico ed ergonomico.
L’analisi del problema
Il progetto Landa ha 3 focus principali su cui concentrare gli sforzi progettuali e creativi:
La soluzione al problema
L’esigenza di una doppia chiave di navigazione (per famiglia di prodotto e per campo di applicazione) e le particolari specifiche che in molti casi differenziano i prodotti l’uno dall’altro si fondono insieme per un’insolita tassonomia e relativo flusso di navigazione.
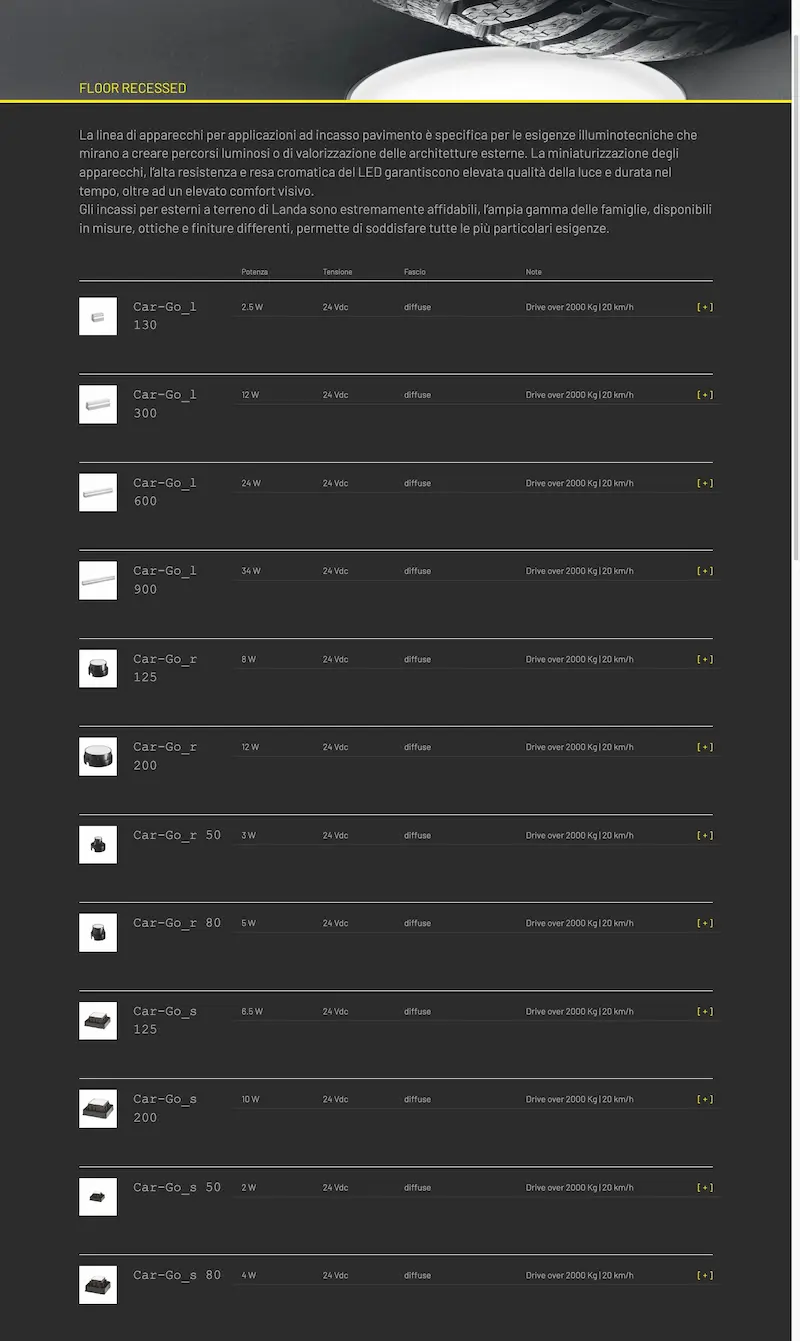
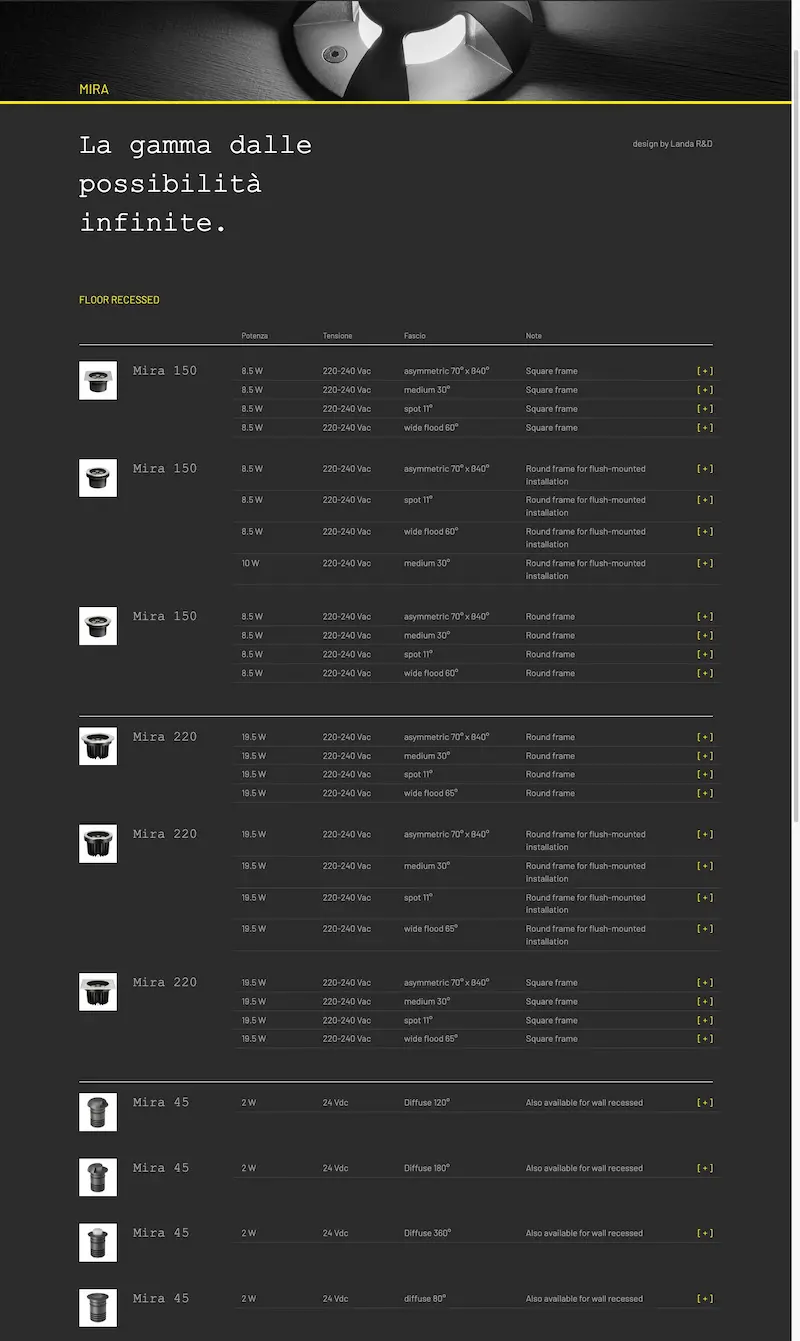
Invece che proporre all’utente una canonica navigazione a “matrioska”, che purtroppo in certi contesti allunga di molto i tempi di raggiungimento dell’informazione a causa dei troppi click che inoltre disorientano, abbiamo optato per una comunicazione più orizzontale delle informazioni, liste prodotto che mostrano fin da subito tutti i descrittori salienti così che l’utente possa comprendere a colpo d’occhio le differenze tra due prodotti, e scartare subito quello che non fa per lui, senza doverlo scoprire in un approfondimento che richiederebbe ulteriori click e tempo.


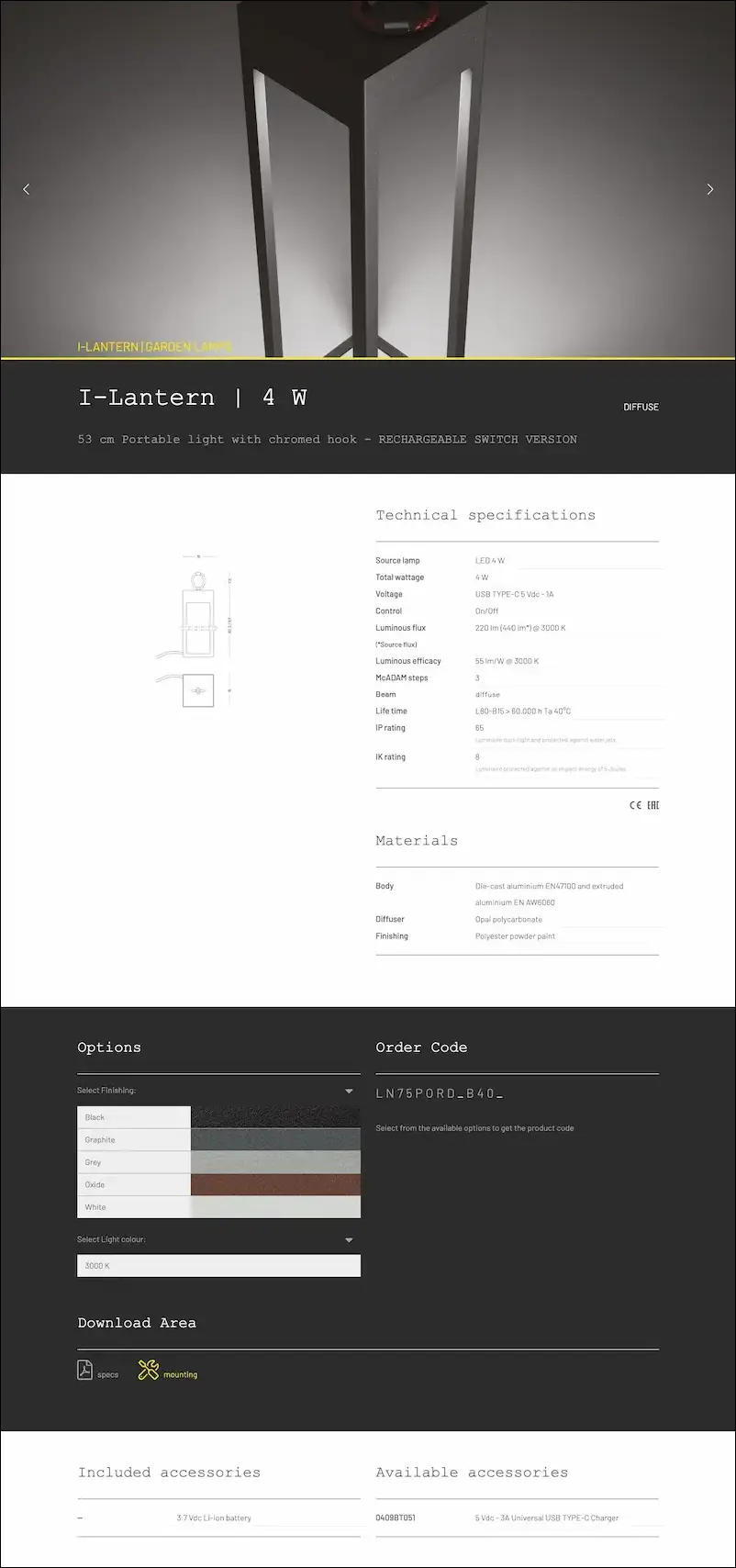
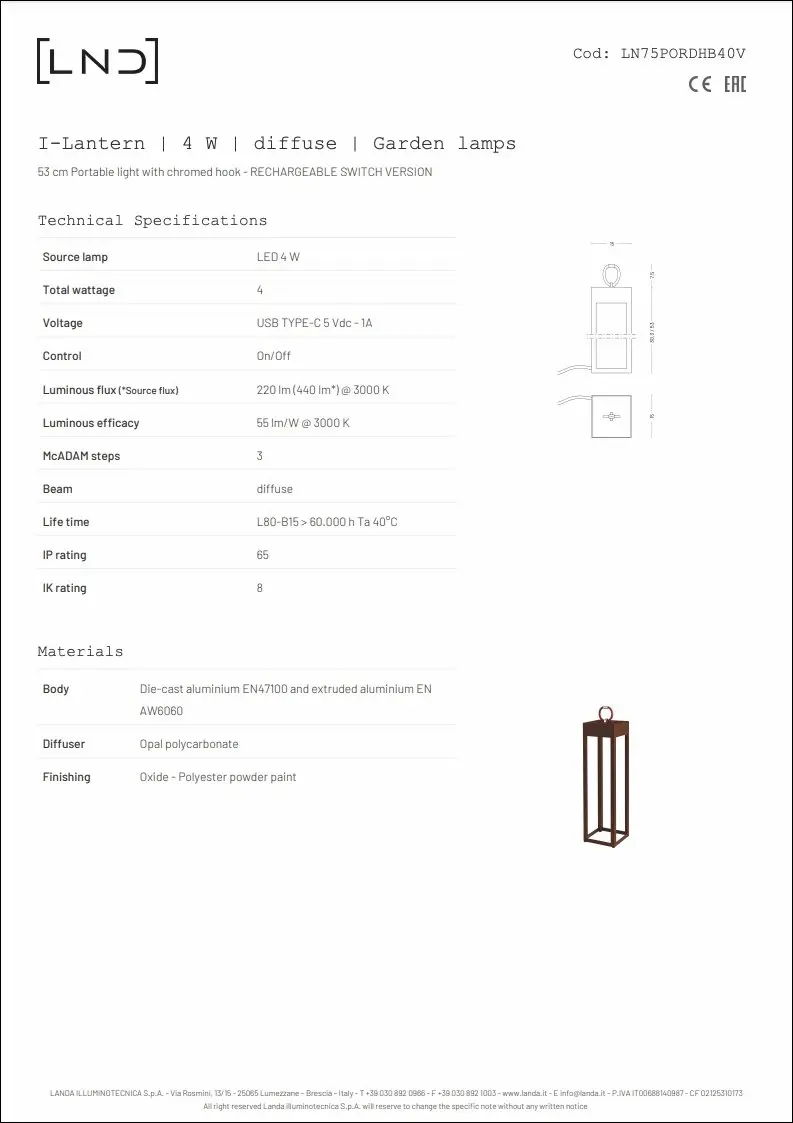
Nel momento in cui l’utente capisce, grazie alle informazioni in lista, quale sia il prodotto a lui congeniale, approda nella pagina di dettaglio, dove quel prodotto viene spiegato in tutte le sue particolarità, varianti comprese. Nel caso specifico di Landa sono possibili varianti nella temperatura colore e nel colore della finitura o dello schermo. Tali combinazioni di scelte permettono la composizione dinamica del codice prodotto, le quali permettono così all’utente di generare, non di scaricare, in tempo reale la scheda tecnica del prodotto. Il pdf che ottiene non è quindi un documento pre-caricato sul server ma costruito in quel momento, all’atto della richiesta, utilizzando esclusivamente i dati dinamici del prodotto. In questo modo ogni variazione sia di contenuto che di struttura dei dati, si ripercuoterà anche sulla scheda tecnica che l’utente otterrà, senza rischio che i dati nel pdf possano essere “vecchi” o in altro modo errati.


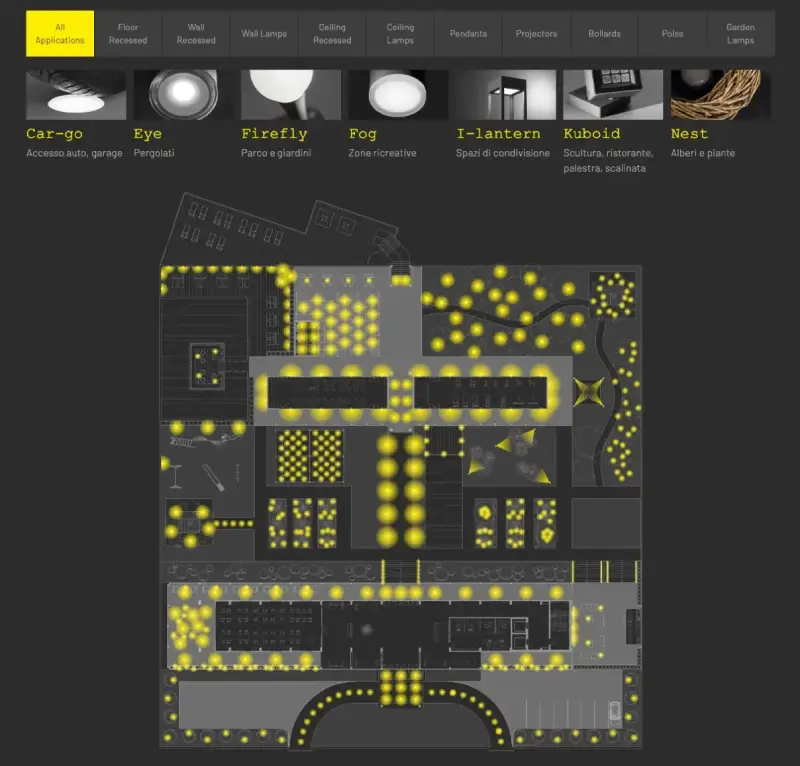
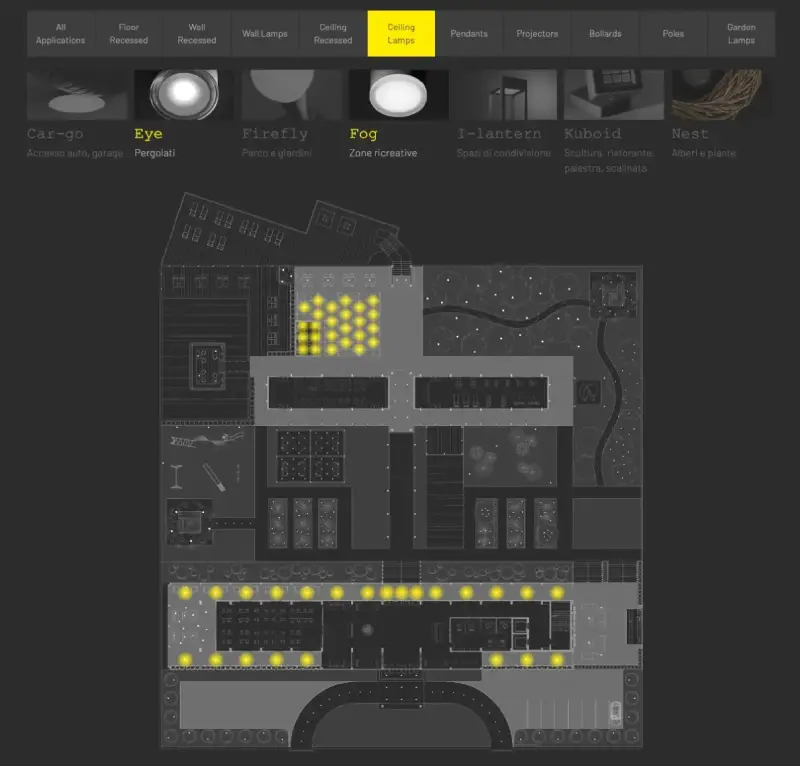
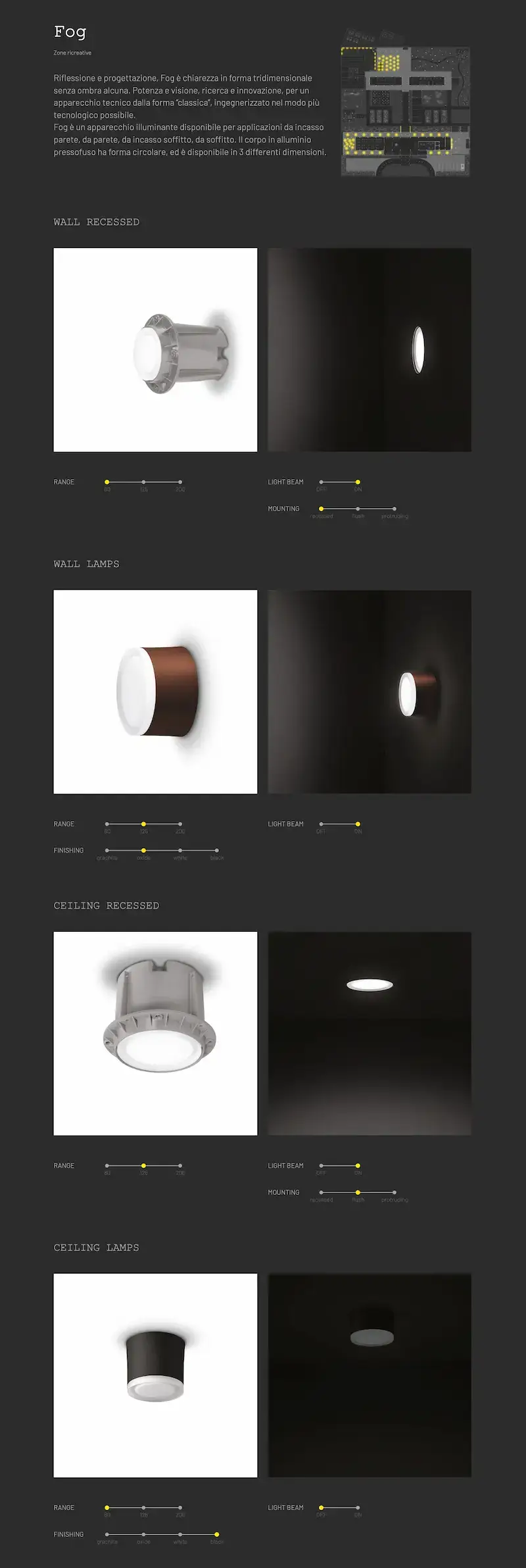
Una prima mappa visuale di una location mostra in maniera interattiva quali campi di applicazione siano disponibili, e quali prodotti siano stati utilizzati per illuminare le varie aree.
Alla scelta di una famiglia specifica l’utente viene portato in una sezione di approfondimento dove può apprezzare graficamente, tramite interpolazione di immagini che rendono l’effetto quasi reale, le differenti varianti possibili: apparecchio acceso, spento, i differenti fasci, i metodi di montaggio, le varianti di dimensione e di colore della finitura.



Il contesto
L’azienda opera nel settore della promozione tecnologica, sviluppando progetti che aggregano competenze da varie fonti, dal mondo accademico a quello della ricerca, dalle aziende alle associazioni e istituzioni. La richiesta è di un nuovo portale informativo istituzionale che possa orchestrare e far coesistere tutti i contenuti che l’azienda vuole comunicare ai propri interlocutori.
L’analisi del problema
L’esigenza, in linea generale, è di garantire la miglior usabilità ed esperienza in termini di customer journey nell’identificazione del contenuto appropriato per ogni profilo utente che si approccia al portale, ognuno dei quali è molto differente sia in termini di contesto sia in termini di obiettivi e bisogni.
La soluzione al problema
Dopo un'accurata analisi ed una minuziosa progettazione a quattro mani abbiamo identificato, definito e raggruppato le diverse tipologie di contenuto che l’azienda ha necessità di comunicare al suo pubblico:
Ognuno di questi tipi di contenuto può essere a sua volta pubblicato sul portale da differenti dipartimenti interni:
Abbiamo optato per evitare la soluzione più semplice di adottare la strategia di creazione di mini siti per ogni area, in modo che non fossero troppo differenti tra loro come struttura dei dati ed in modo così da poter integrare e collegare tutti i contenuti trasversalmente, anche quando appartenenti a matrici di relazioni diverse.
In questo modo ogni contenuto dispone di propri sistemi di classificazione, ordinamenti delle informazioni e filtri di ricerca, alcuni comuni a tutti, altri specifici di ogni tipologia, consentendo così al cliente di costruire un’architettura dell’informazione vasta, sia orizzontale che verticale, senza alcuna esigenza di competenza dal punto di vista tecnico e dell’esperienza utente.
L’azienda cliente utilizza così un sistema CMS sviluppato ad hoc semplice ed intuitivo ma allo stesso tempo tutte le tipologie di pubblico sono in grado di trovare velocemente l’informazione cercata.
Il contesto
L’azienda si occupa di vendita principalmente B2B e vuole aprire il proprio mercato B2C, anche all’estero, consentendo ai visitatori l’acquisto dei prodotti direttamente dal sito.
L’analisi del problema
L’ostacolo principale, nello sviluppo del progetto, sono alcuni vincoli di budget. Un aspetto, questo, che può risultare essere una vera sfida nel caso di piattaforme potenzialmente molto complesse come gli e-commerce.
La soluzione al problema
In continua collaborazione con l’azienda abbiamo in prima battuta analizzato il loro contesto e i loro flussi lavorativi, per poi stilare la lista dei requisiti, con elevata granularità fino al basso livello, dividendoli tra must have e nice to have.
Successivamente abbiamo condotto una precisa e minuziosa progettazione, in modo da poter soddisfare sia le esigenze operative che quelle di investimento, ottenendo una versione di e-commerce molto semplice da utilizzare per il cliente e allo stesso tempo professionale, sicuro e di elevata qualità costruttiva.
Nello specifico il sistema consente al cliente funzioni quali:





Il contesto
Il cliente dispone di un cms custom con il quale gestisce autonomamente il proprio catalogo prodotti pubblicato in rete. Successivamente nasce l’esigenza di isolare un gruppo di prodotti e comunicarli attraverso un brand del gruppo differente da quello tradizionale, con una comunicazione ed un’immagine completamente differente, al punto da richiedere un sito web dedicato.
L’analisi del problema
Da una prima analisi l’ipotesi vagliabile potrebbe essere quella di creare una seconda applicazione con database, back-end e front-end dedicati, puntata da un nuovo dominio. Questo però comporterebbe in primis un costo più elevato per il cliente, quasi come quello della realizzazione ex novo dell’applicazione stessa, in aggiunta al fatto che la figura dell’editor, la stessa per entrambi i brand, avrebbe l’onere di dover inserire i prodotti mediante due cms differenti, con tutte le scomodità che ne conseguono e il rischio di errore (doppio login e distinzione del data entry sull’una o l’altra applicazione).
La soluzione al problema
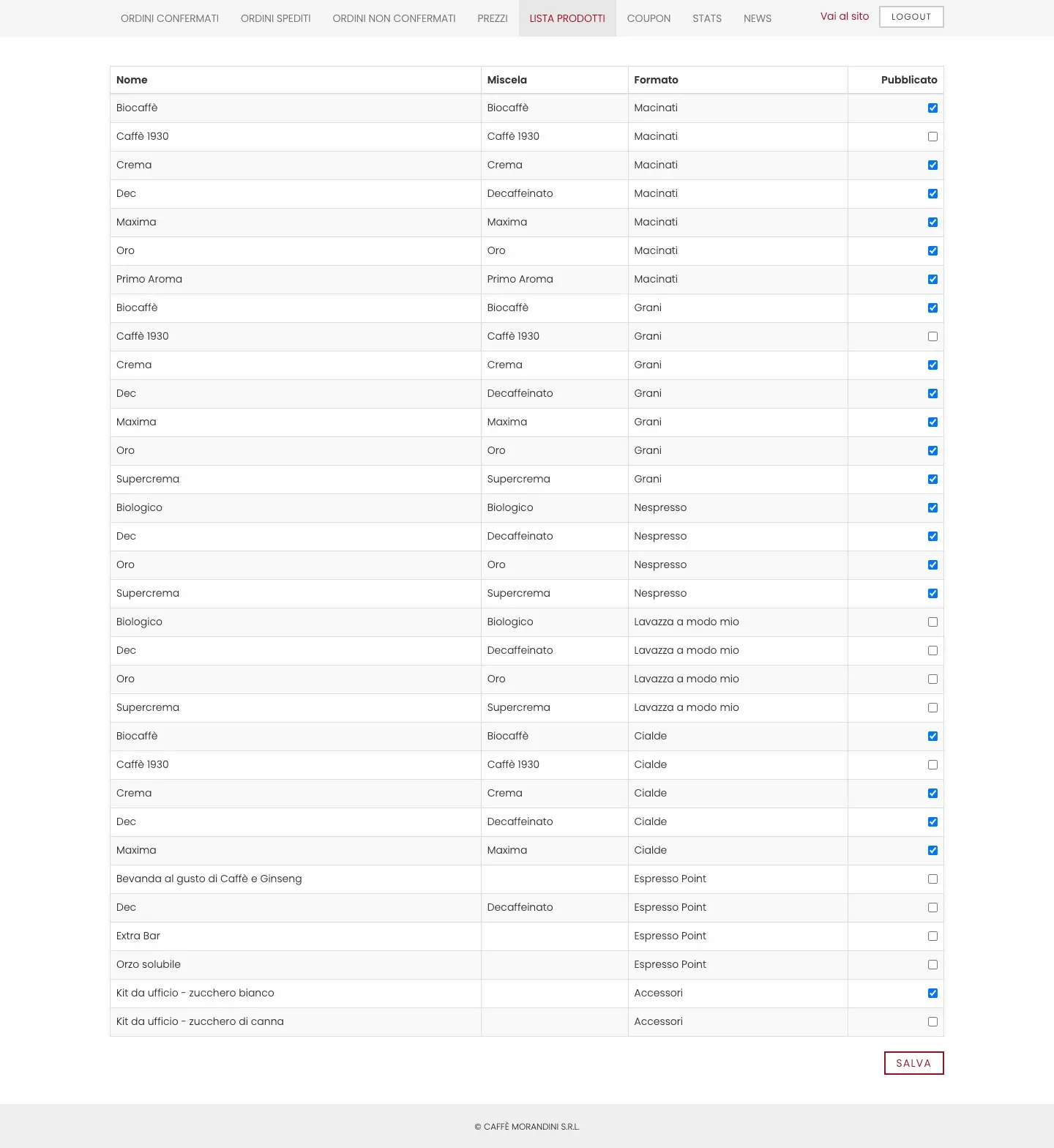
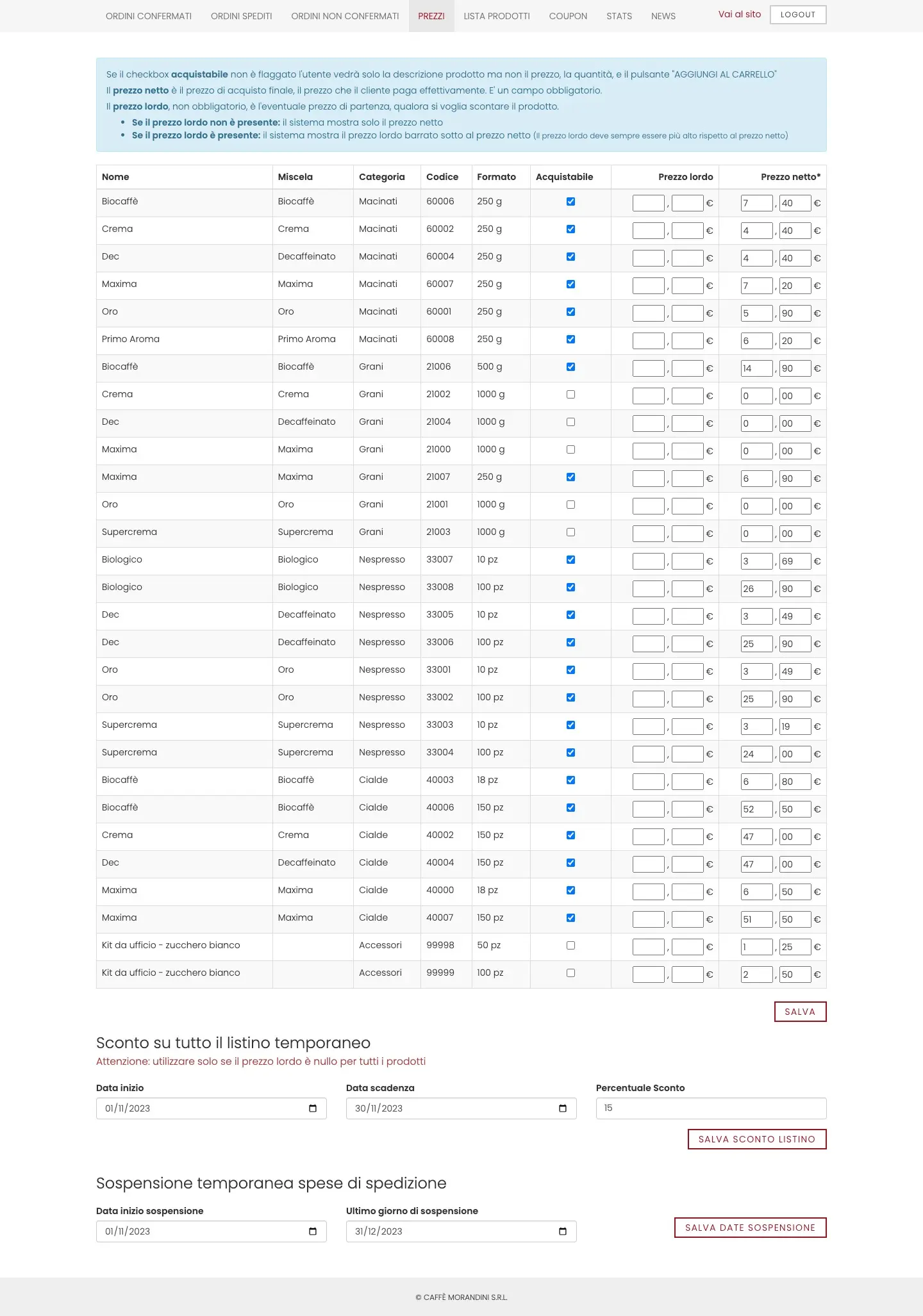
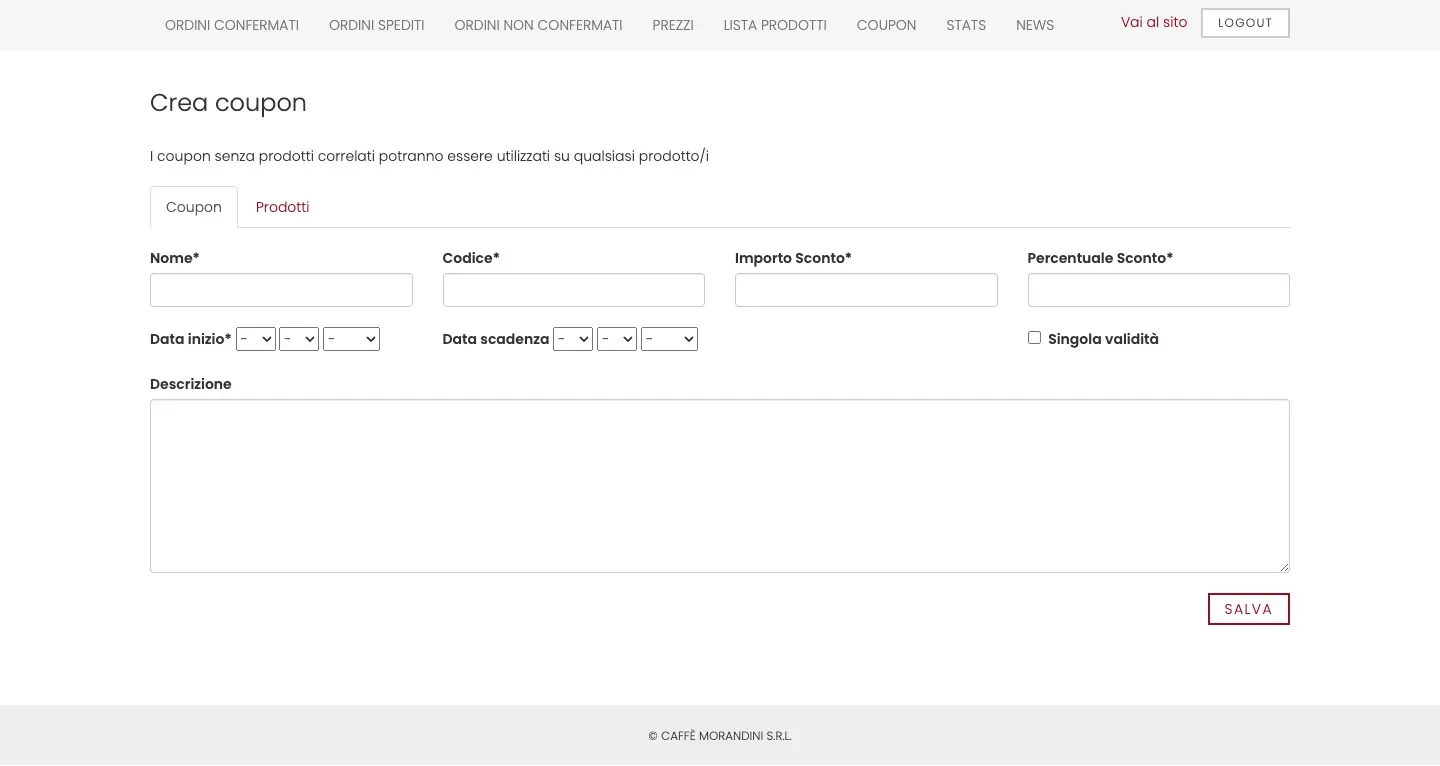
Mantenendo un unico database ed un unico back-end implementiamo nell’attuale logica di business i trigger per la differenziazione di pubblicazione dei prodotti, che a seconda appariranno o nel sito principale Maletti o nel secondario Madam, il quale gode di un front-end e di un dominio dedicato.
In questo modo i due siti sono oggettivamente differenti per dominio, codice e aspetto dell’interfaccia, ma l’editor accede ad un unico cms e comanda la pubblicazione dei prodotti scegliendo se farli apparire sul sito maletti.it oppure sul sito madam.maletti.it, ottenendo il risultato richiesto con il miglior effort.
Il contesto
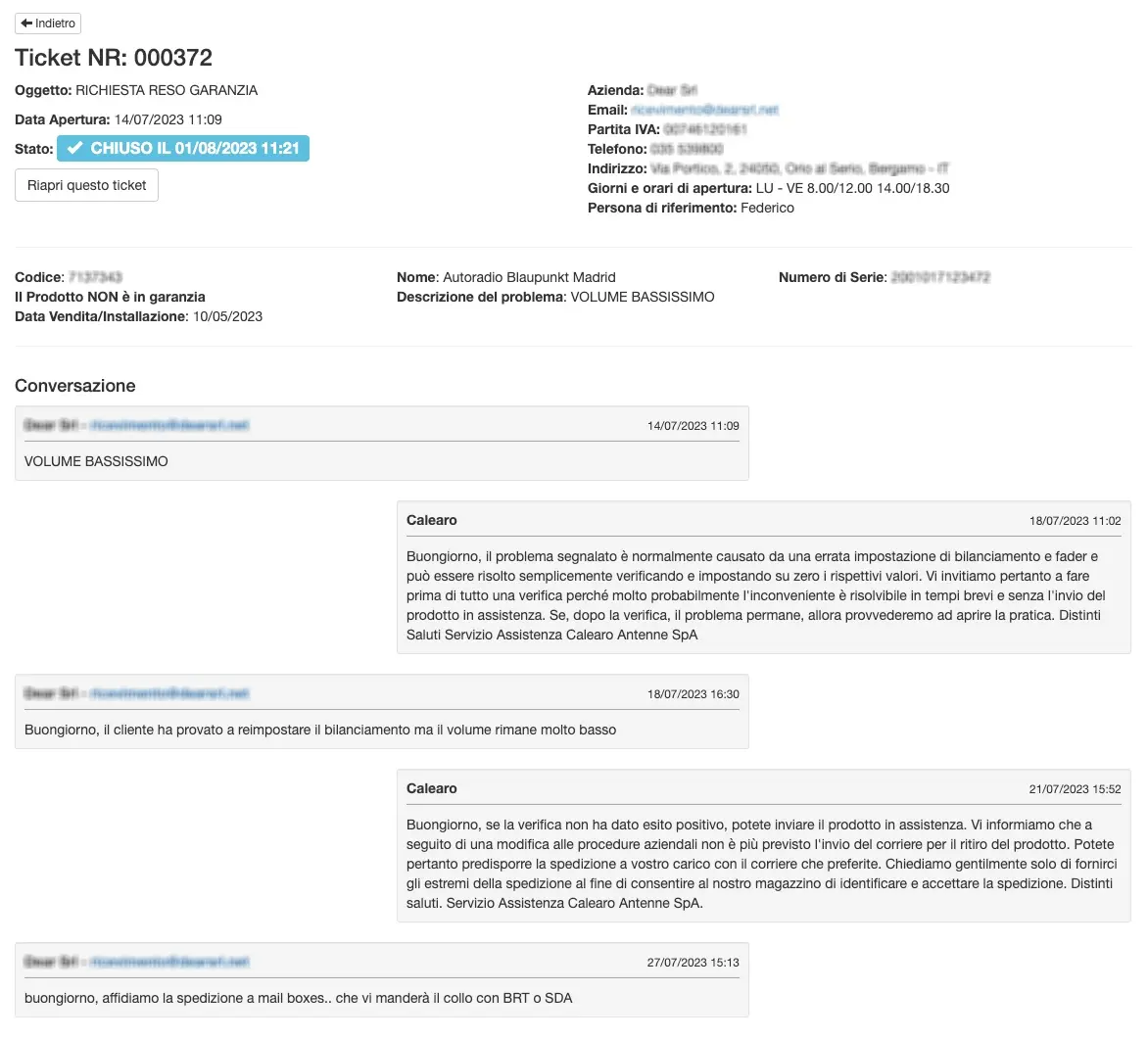
L’azienda gestiva le richieste di assistenza dei suoi clienti inviando loro in caso di esigenza un documento pdf precompilato. Il cliente scaricava questo documento, lo stampava, lo compilava a mano con i dettagli della richiesta di assistenza, lo scansionava e lo inoltrava all’azienda in risposta.
L’analisi del problema
Una procedura manuale di questo tipo comporta una richiesta di tempo molto elevata, se paragonata ad una procedura automatizzata ed interattiva, senza contare il margine di errore quando si tratta di workflow della documentazione, sia lato azienda che lato cliente. Inoltre dal momento che l’unica traccia di richiesta d’assistenza è una mail/fax e il relativo documento scansionato, l’archiviazione, la catalogazione, la ricerca ed in generale la gestione del flusso era migliorabile.
La soluzione al problema
Implementiamo un’area riservata come modulo aggiuntivo del sito aziendale, a cui i clienti si registrano previa moderazione dell’azienda. In quest’area riservata consentiamo la gestione di:

Il contesto
L’agenzia gestisce opportunità immobiliari in vendita ed in affitto su diverse regioni del Canton Ticino. La richiesta è di una nuova piattaforma web di comunicazione, da utilizzare sia per la pubblicazione e la promozione delle soluzioni in gestione, sia per definire un nuovo unico punto di riferimento interno per migliorare l’organizzazione e la memorizzazione delle informazioni.
L’analisi del problema
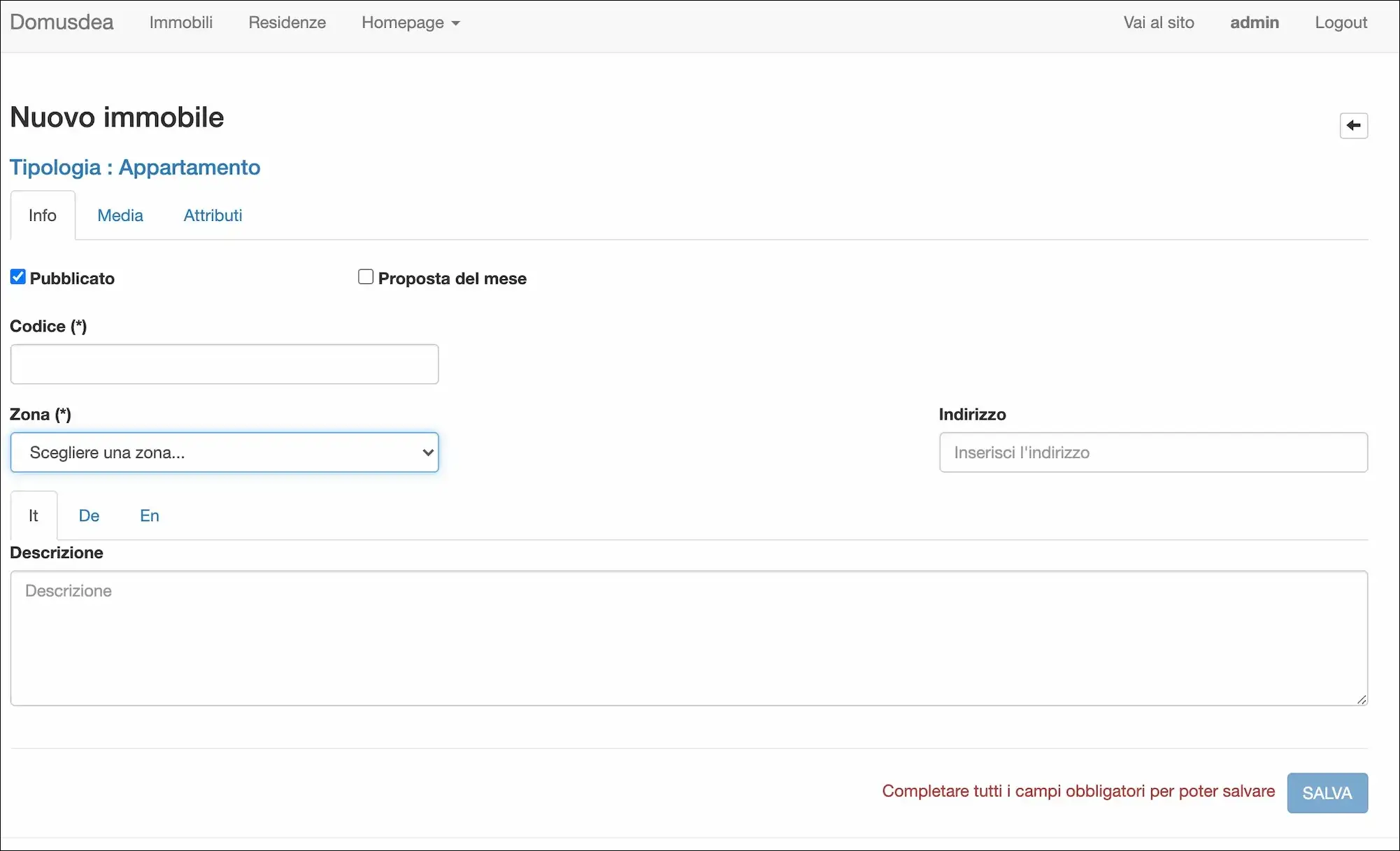
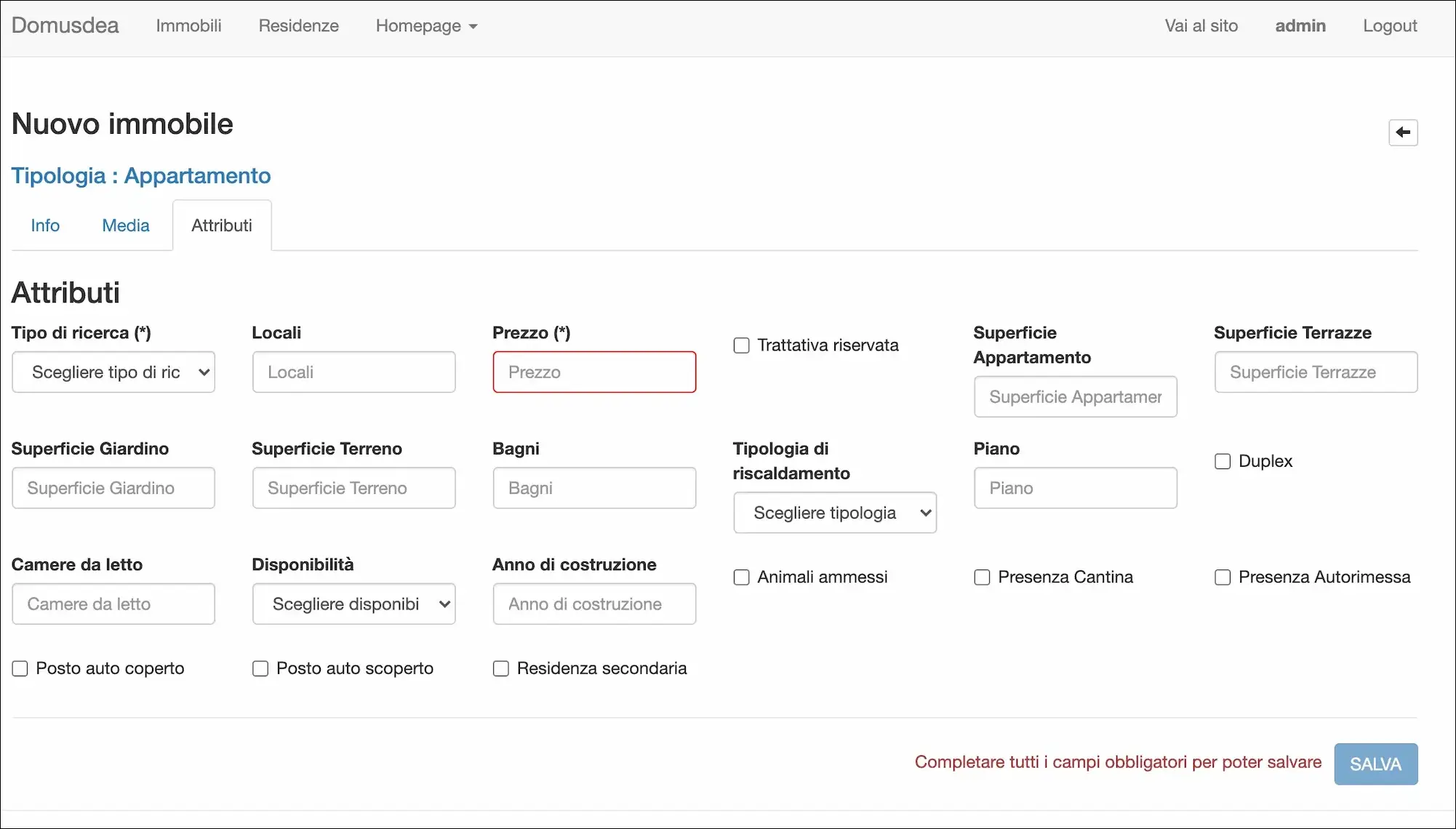
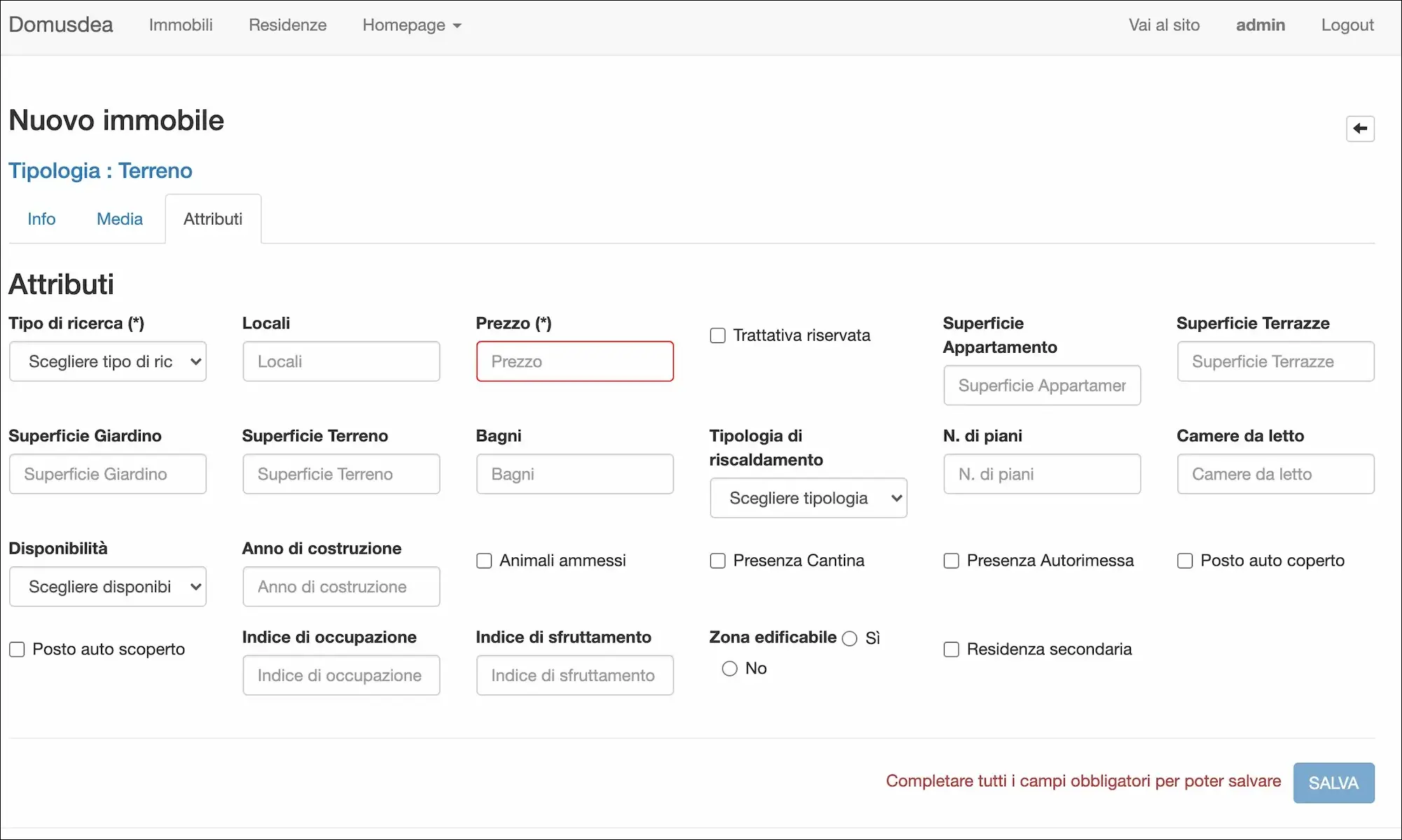
Le soluzioni immobiliari possono essere descritte da molte informazioni. Essere particolarmente specifici nelle informazioni comunicate è importante; i visitatori si aspettano di poter trovare il maggior numero di informazioni possibili per valutare ed eventualmente approfondire successivamente il contatto, ma soprattutto hanno visioni e bisogni molto differenti.
A ciò si aggiunge l’eterogeneità dei descrittori di queste informazioni, un’immobile commerciale in vendita ha una scheda molto diversa rispetto all’appartamento in affitto, ma entrambi devono convivere insieme, nella stessa applicazione, sfidando le dure e ferree regole di coerenza dei database relazionali.
La soluzione al problema
Dopo accurate interviste e focus group abbiamo confezionato un progetto custom per la realizzazione del portale, che prevedesse, tra le altre cose:



Il contesto
L’Associazione pubblica quotidianamente sul portale numerosi contenuti di differenti argomenti. Gli iscritti dovevano poter venire a conoscenza di questi aggiornamenti senza l’obbligo di recarsi sul portale e navigare le varie sezioni.
L’analisi del problema
Gli argomenti sono così differenti tra loro che i destinatari possono essere interessati solo ad alcuni e voler ignorarne altri, ad esempio quando molto lontani dal proprio settore merceologico. Nonostante l'Associazione inviasse comunicazioni email queste risultavano imparziali poichè non sistematiche su ogni aggiornamento, slegate tra loro poichè ogni ufficio decideva periodicità, stile di somministrazione delle informazioni e mancava infine una creatività comune che donasse un look&feel accattivante ed in linea con l’autorevolezza dell'Associazione.
La soluzione al problema
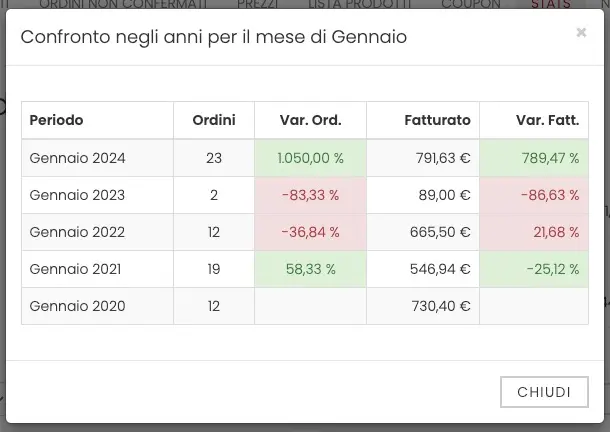
Una procedura automatica giornaliera viene eseguita la notte, rileva a database tutti i contenuti che sono stati creati nelle 24 precedenti e li classifica per argomento.
Il sistema di invio, a questo punto:
In questo modo gli utenti, quotidianamente, ricevono con un layout unico ed accattivante tutte le introduzioni di tutti i contenuti del giorno prima a cui hanno dato preferenza e mediante la call to action posta nella mail possono facilmente approfondire ogni notizia sul portale.


Compila il modulo al fine di pianificare una call con un digital expert per trovare la soluzione più adatta al tuo business
