La gara per creare l’animazione migliore è più che mai aperta.
Se amate il web e il design probabilmente negli ultimi anni le sigle UX e UI vi sono rimbombate in testa come una pallina da ping pong.
User experience, user interface, user experience assessment: come far interagire nel modo migliore l’uomo con la macchina.
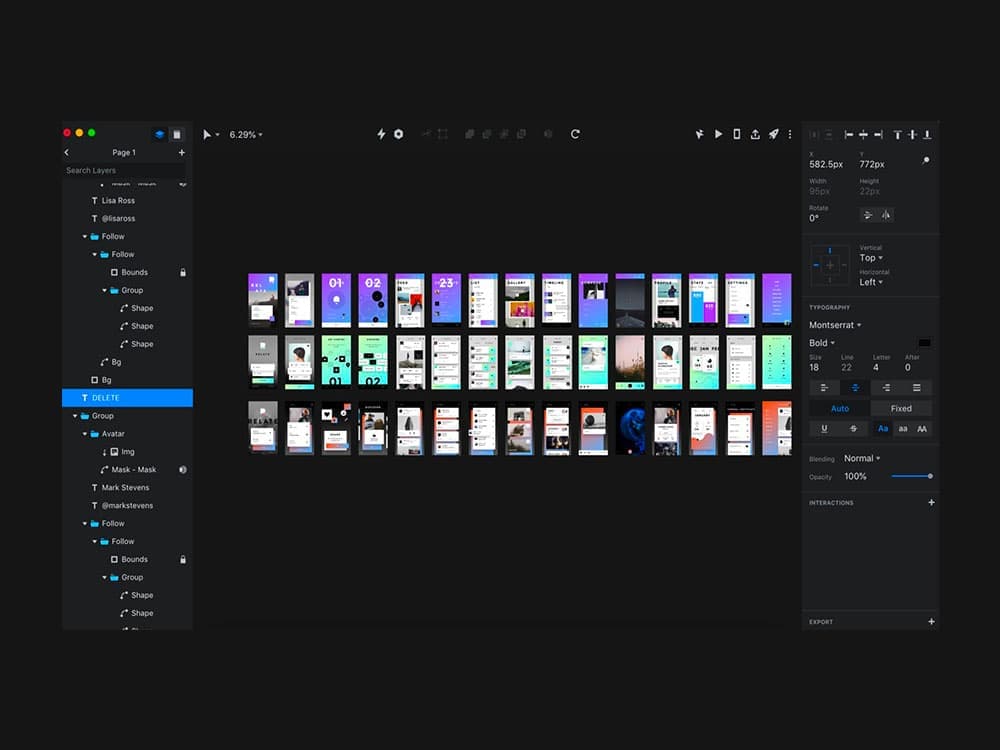
Nel creare il design di un prodotto è altrettanto importante creare il prototipo animato, in modo che il cliente a cui lo stiamo proponendo capisca perfettamente come poi funzionerà ciò che stiamo costruendo.
È anche molto importante sapere che software usare, sono tanti e ognuno di essi ha i suoi pro e i suoi contro:
Adobe After Effect, Principle, Invision, Flinto, Kit compositor o altro?
Ognuno ha le sue preferenze e nessuno vi dirà mai che un software è più giusto di un altro, sarete voi a dover capire con quale vi trovate meglio.
Ma che animazioni dobbiamo fare all’interno di un prototipo?
La prima cosa da ricordare è che il movimento aiuta a rendere le interfacce utente espressive e facili da usare. Nonostante negli ultimi anni si stia sviluppando molto e i designer di tutto il mondo stiano capendo quanto sia importante, il movimento è forse la meno compresa tra tutte le discipline di progettazione.
Il compito principale del motion design è aiutare gli utenti a navigare in un'app o in un sito illustrando la relazione tra gli elementi dell'interfaccia utente. Le animazioni hanno anche la capacità di aggiungere carattere a un'app con icone, loghi e illustrazioni animati; tuttavia, stabilire l'usabilità dovrebbe avere la priorità sull'aggiunta di espressività.
Tutte le animazioni che creeremo all’interno di un’interfaccia dovranno seguire una linea grafica ed essere strutturate in modo che l’utente possa comprenderle facilmente. Ed è proprio qui che è importante capire la differenza tra il motion design per una user experience e il motion design di un video. All’interno di un’interfaccia il motion design, nelle aree più importanti, deve essere bello ma semplice. L’utente deve riuscire a muoversi senza problemi, capire al volo dove vuole andare e come arrivarci. Solo in questo modo l’animazione all’interno di un prototipo sarà corretta (e anche bella).